Youtube Can't Click I Understand And Wish To Proceed
Youtube should fix the update everyone hated: changing resolution
![]()
A few weeks ago, I was browsing YouTube on my iPad, and suddenly I noticed this.

Now you have to go through 4 clicks instead of 2 to change resolution. Right away, I thought this is not going to be popular among average/advanced users. And boy, was I wrong. It wasn't just unpopular people hated it.

Get ready for YouTube's annoying new resolution selector. No one asked for extra steps in this process.
Android Police
And more ranting from Marques Brownlee:
You get the picture. I was hoping that this is just something YouTube rolled out partially as A/B testing. However, it's been more than a month and, we are still here talking about this update.
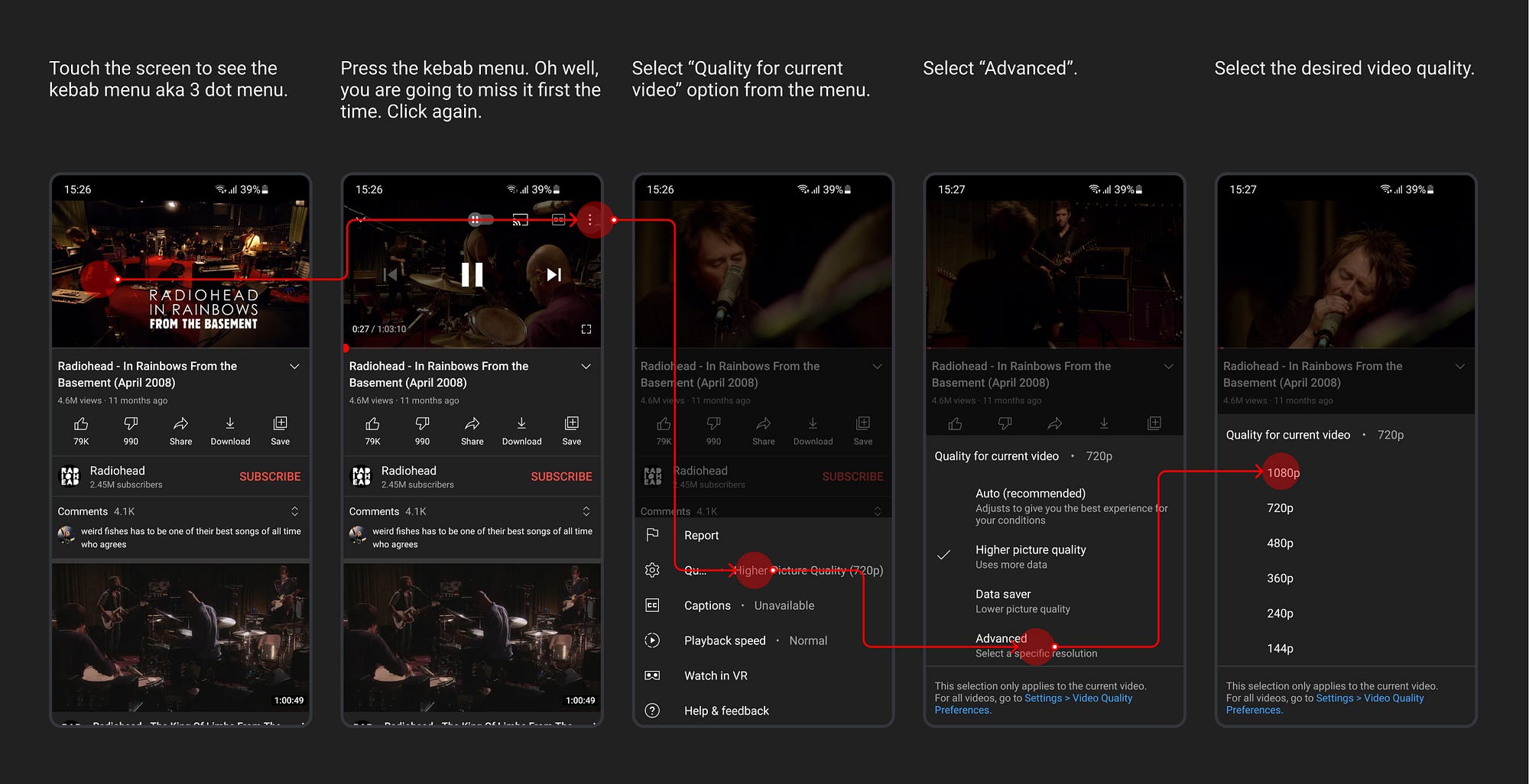
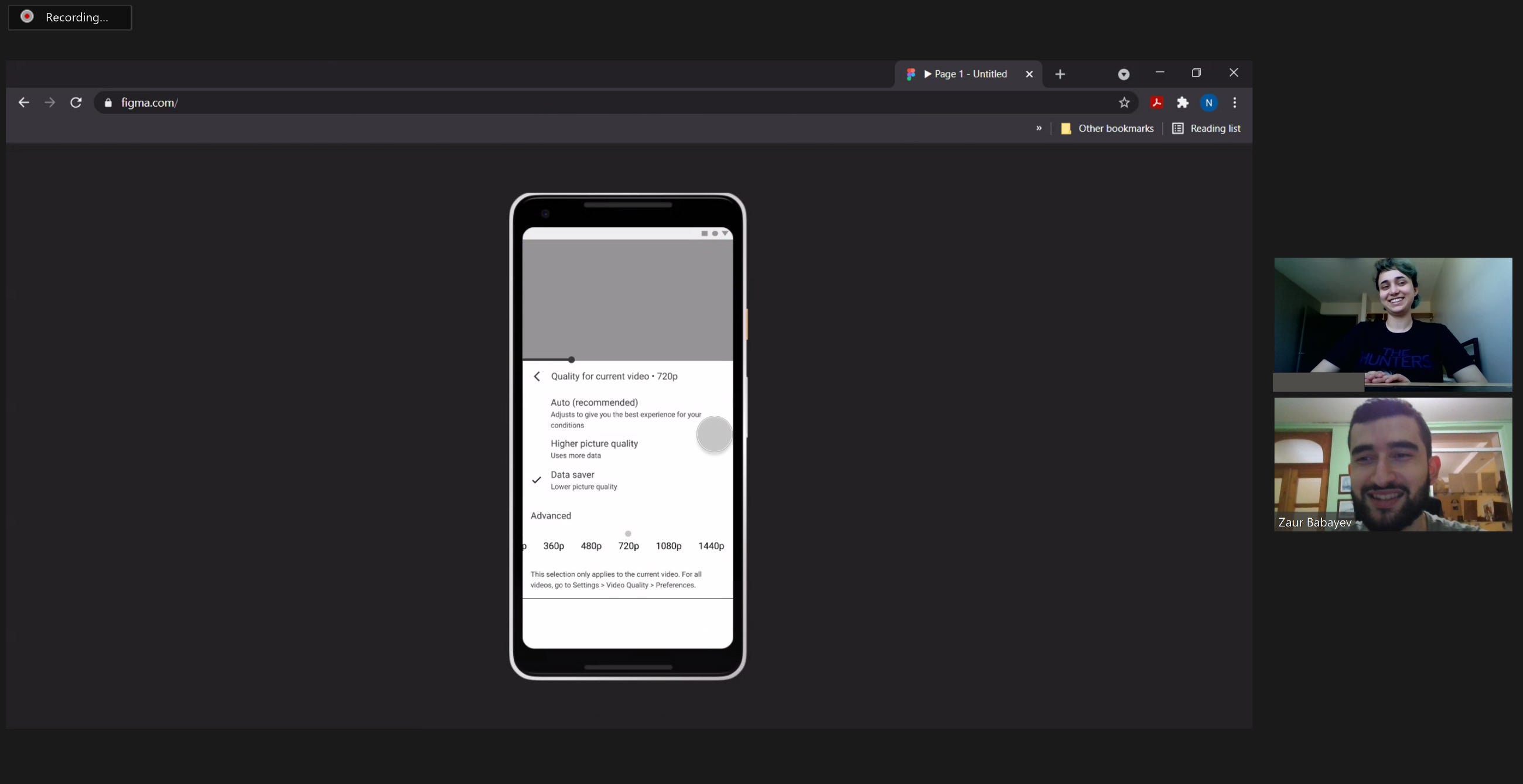
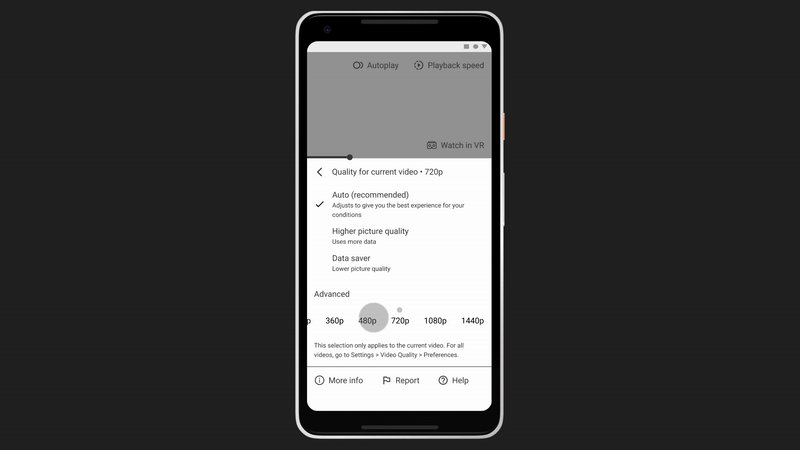
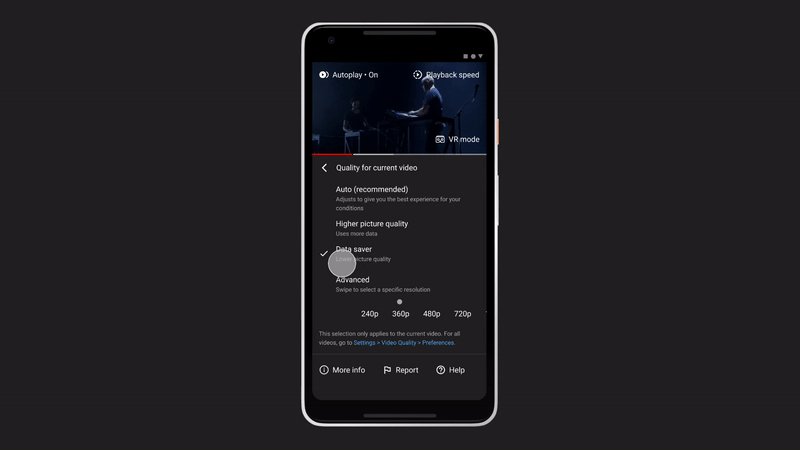
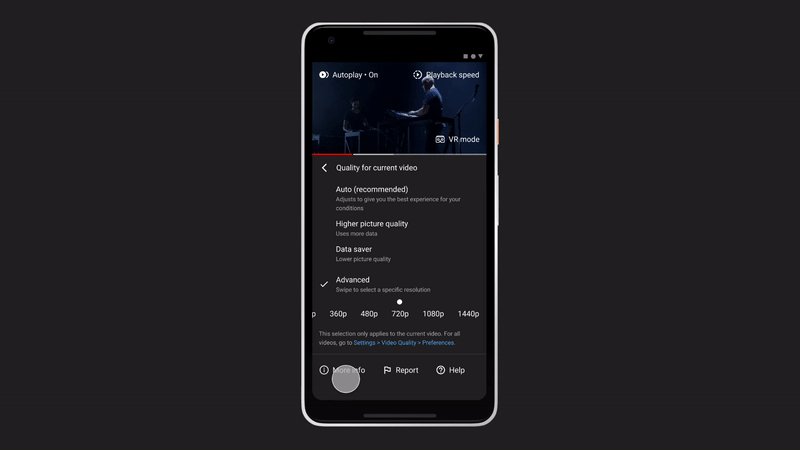
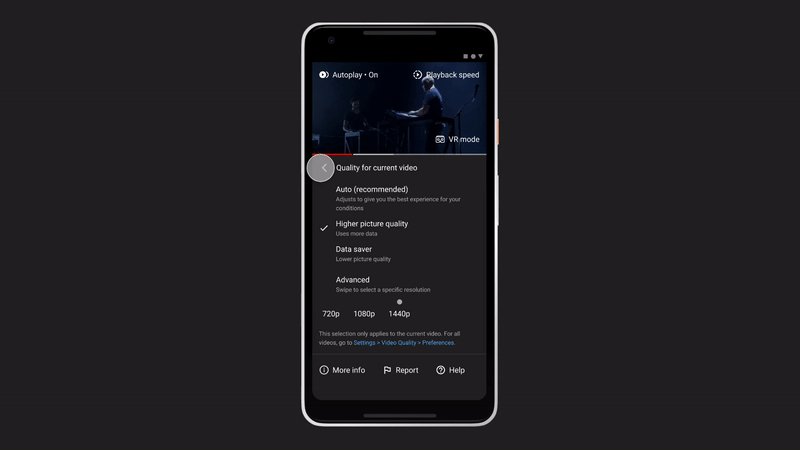
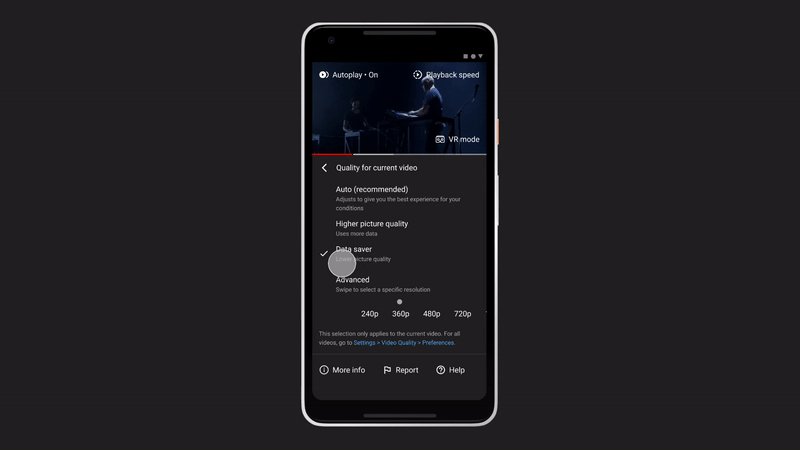
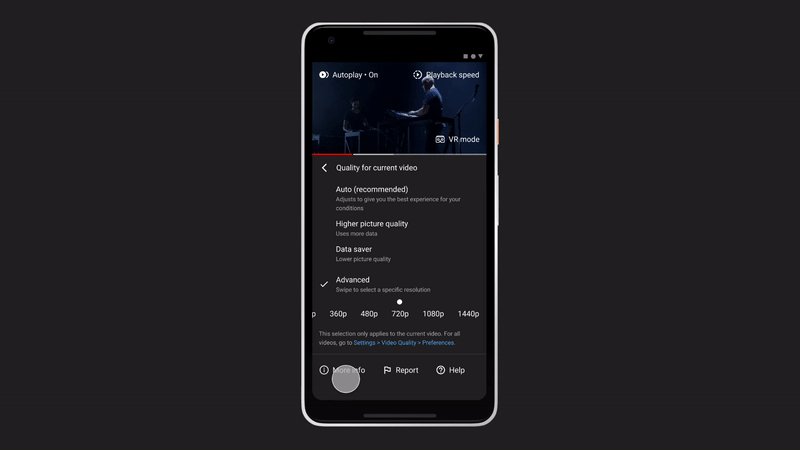
Let's see how it works right now

Congratulations! You've just spent 12 seconds of your life just to see Thom Yorke's face in better quality. I timed it, and it takes about 12 seconds for me and about 20 seconds for my parents (less tech-savvy people) to reach the manual quality selection menu.
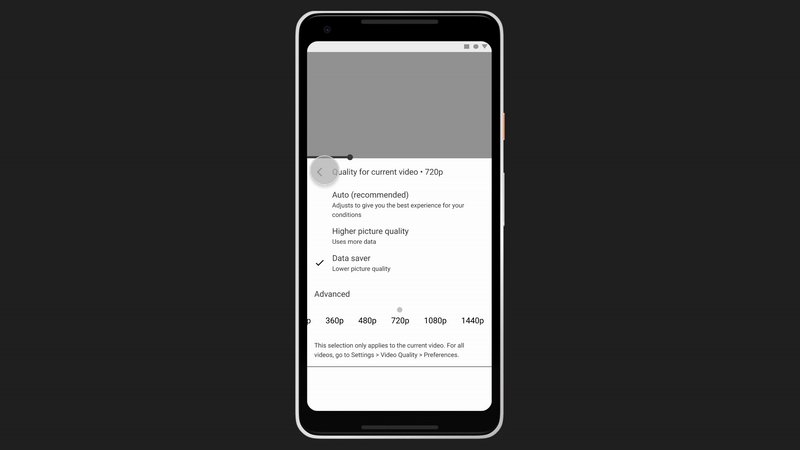
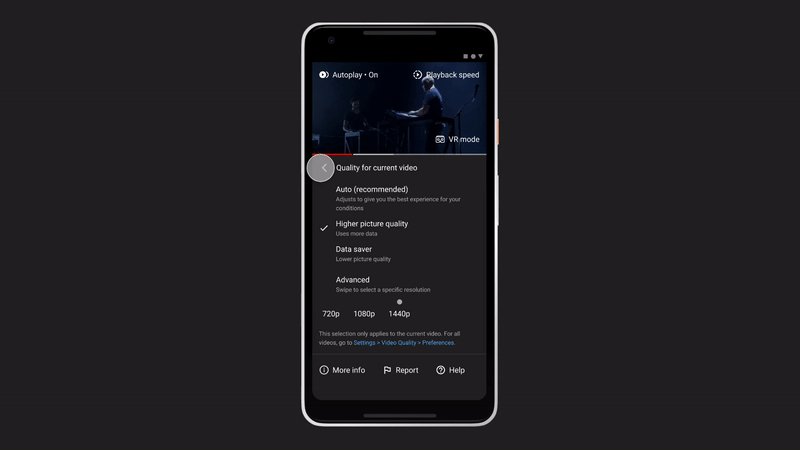
However, YouTube offers us an alternative option on the very bottom of the quality selection menu.
This selection only applies to the current video. For all videos, go to Settings > Video Quality Preferences.
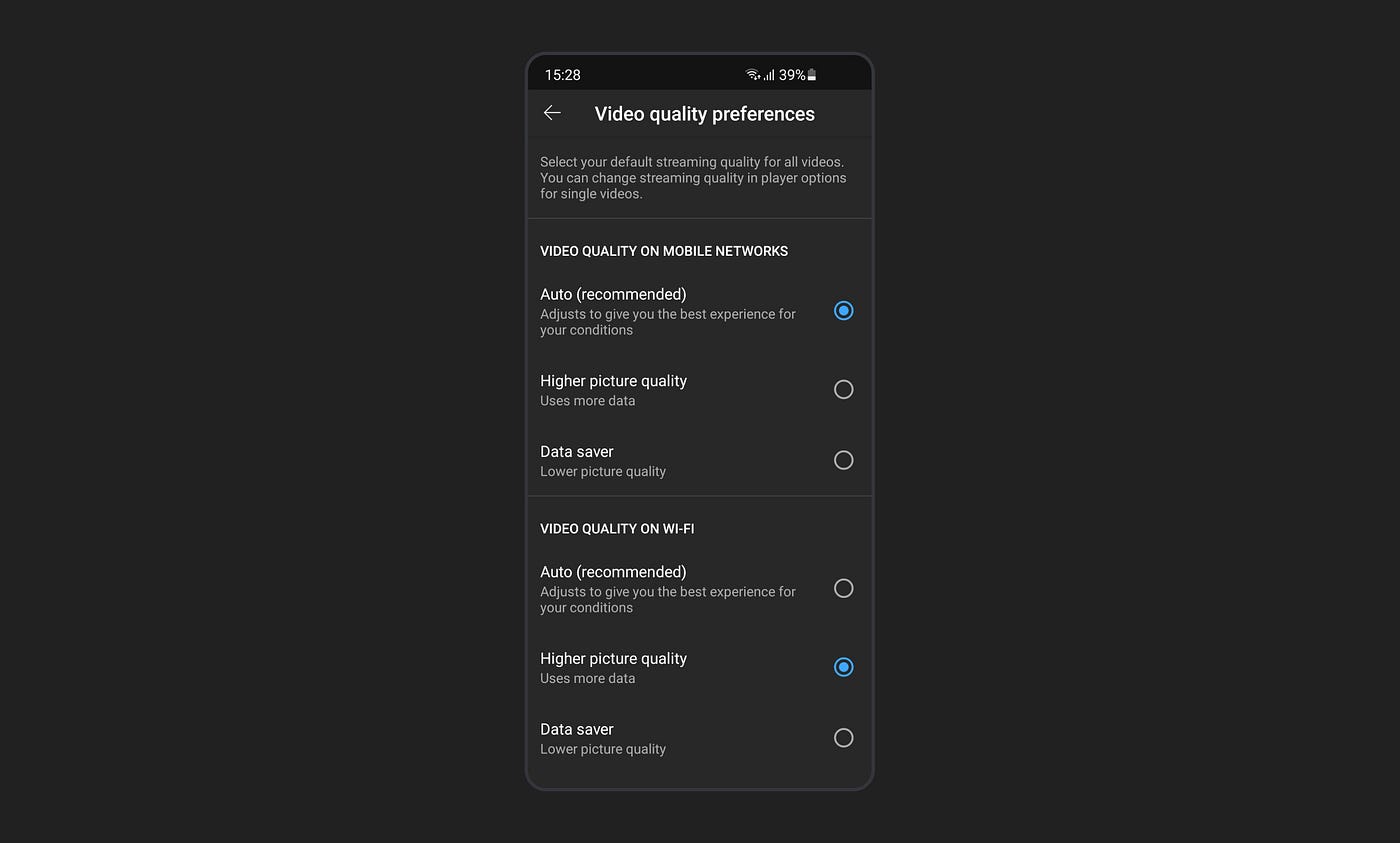
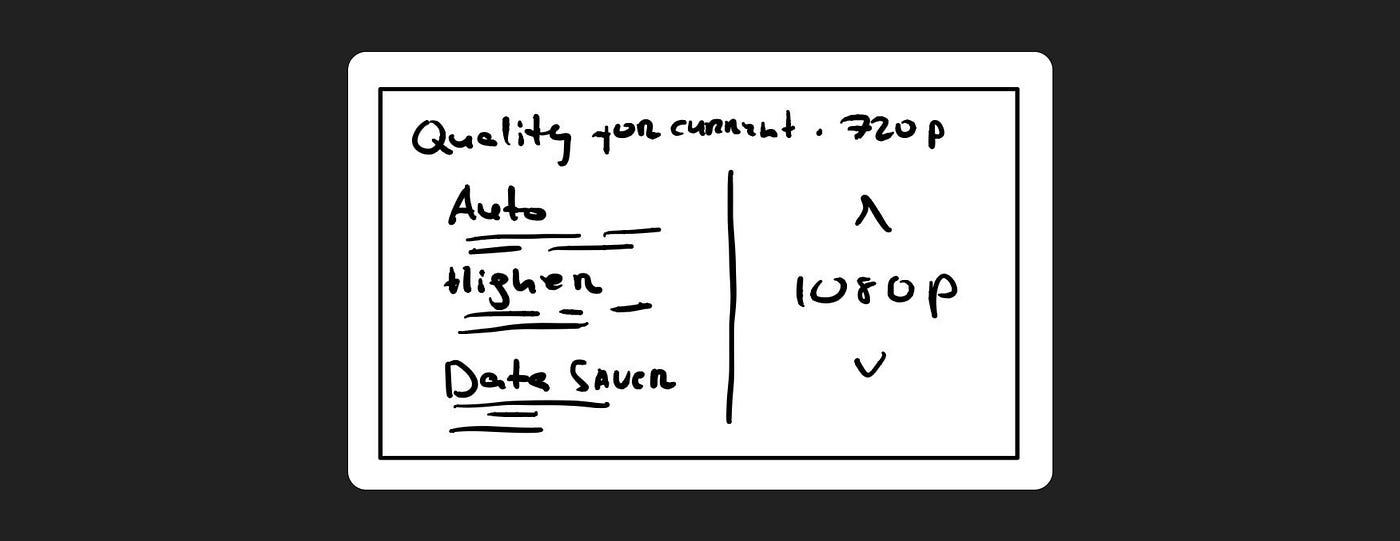
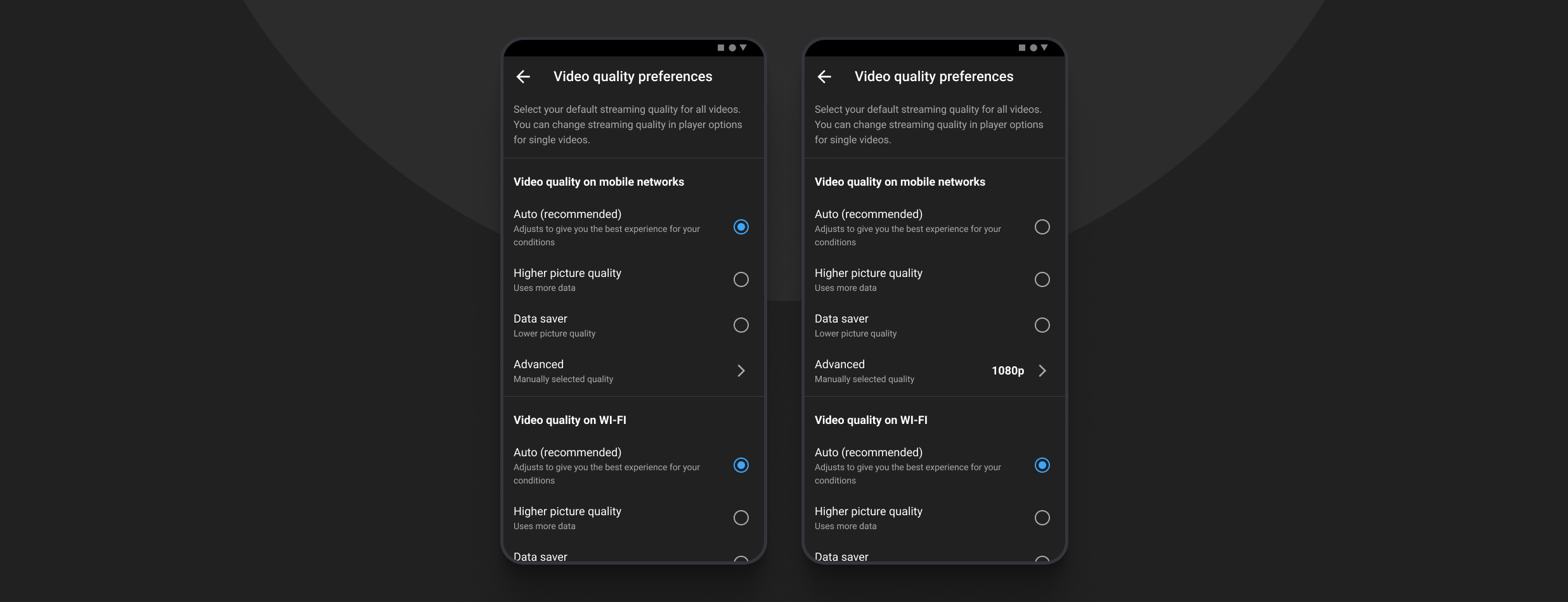
Great! Let's break down that Video Quality Preferences page

Imagine a scenario when the user wants to set an exact manual streaming resolution that will be set for all future videos. Unfortunately, there is no such option here. All the user can do at this stage is to choose Auto, Higher picture quality, or Data saver. Same options we saw on previous pages, minus Advanced option.
What do these options even mean?
While the Auto option streams your videos according to your mobile network or wi-fi connection, higher picture and data saver options are not that simple.
By selecting Higher picture quality, you will force the app to play only high-quality video, regardless of how fast or slow your internet connection is. At least it is supposed to do so. What do we expect when we hear higher picture quality? 1080? Maybe 2k or God forbid 4k? Well, not with YouTube. According to the GSMARENA report and my own experience, the video quality usually caps at 720p even with a great network connection.
Data saver mode is supposed to reduce the resolution to be around 480p to save you some data on a mobile network. Guess what? It does not. In my experience, this option is hit or miss. However, it functions a bit more logically than Higher picture quality. While it usually streams between 480p and 720p it can even drop lower if your connection is unstable.
Putting everything in a perspective
Of course, I understand where YouTube is coming from with this new update. They are trying to be more inclusive with these resolution options. The problem they are ideating around is essential, and I feel like they should have done this a while ago.
At least before I explained the difference between 1080 and 2k to my dad.
Maybe they are targeting not only the less tech-savvy people but the Next Billion Users and people who are usually on the go and don't care about the resolution that much. I understand that YouTube and Google have massive user data and reports that I do not have access to. However, solving a problem to include a group of users shouldn't be coming at the cost of already existing ones.
This is what we are going to try to achieve in this case study.
Make the YouTube video resolution interface simpler for all types of users.
Disclaimer: I am sure YouTube has a great team of UX designers that work under massive pressure because of the responsibility they face with the product they work on. They might have their data and reasons to do this the way they did. This is just my little contribution from the outside.
This project was created by me for educational purposes and is not made, owned, or affiliated directly to YouTube. All the rights for YouTube trademark is owned by YouTube LLC.
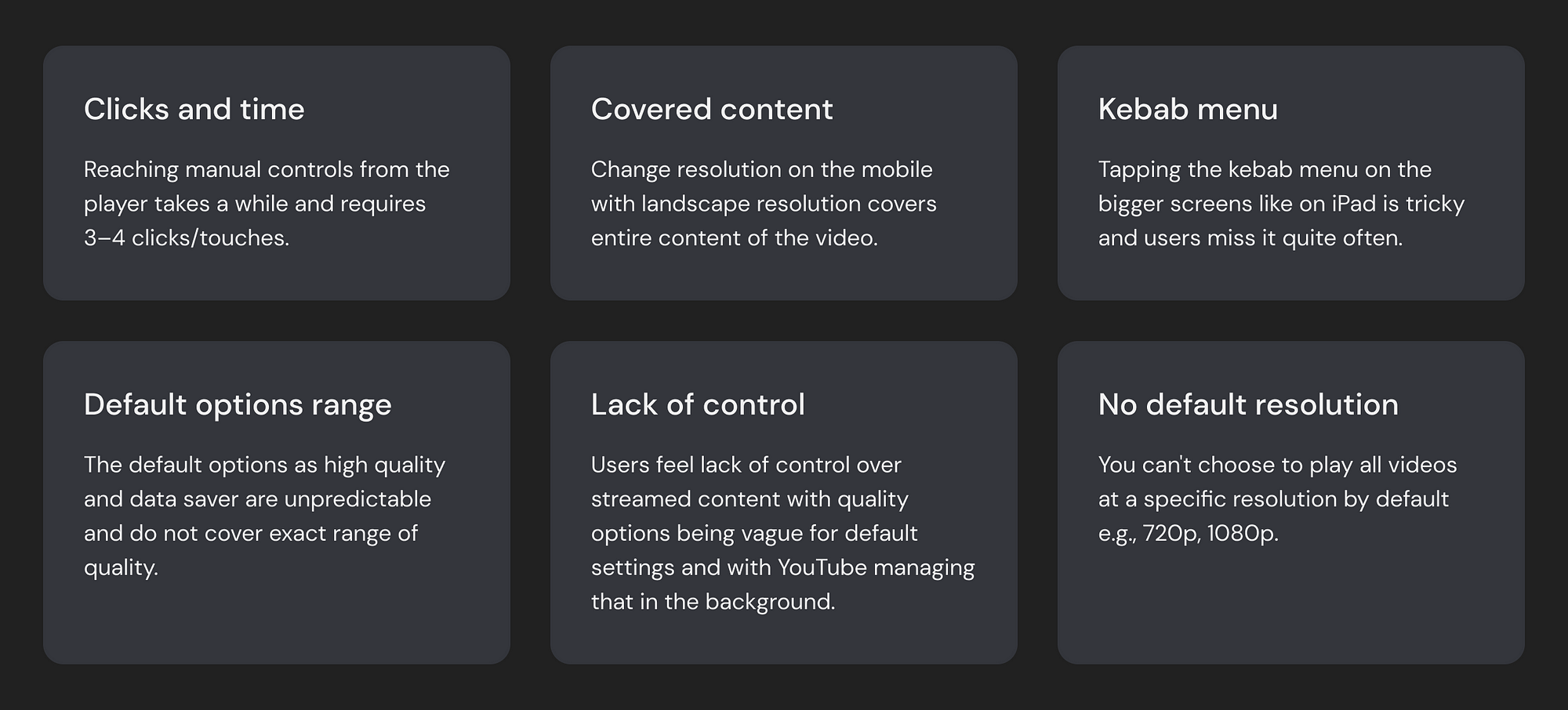
Pain points of the current setup

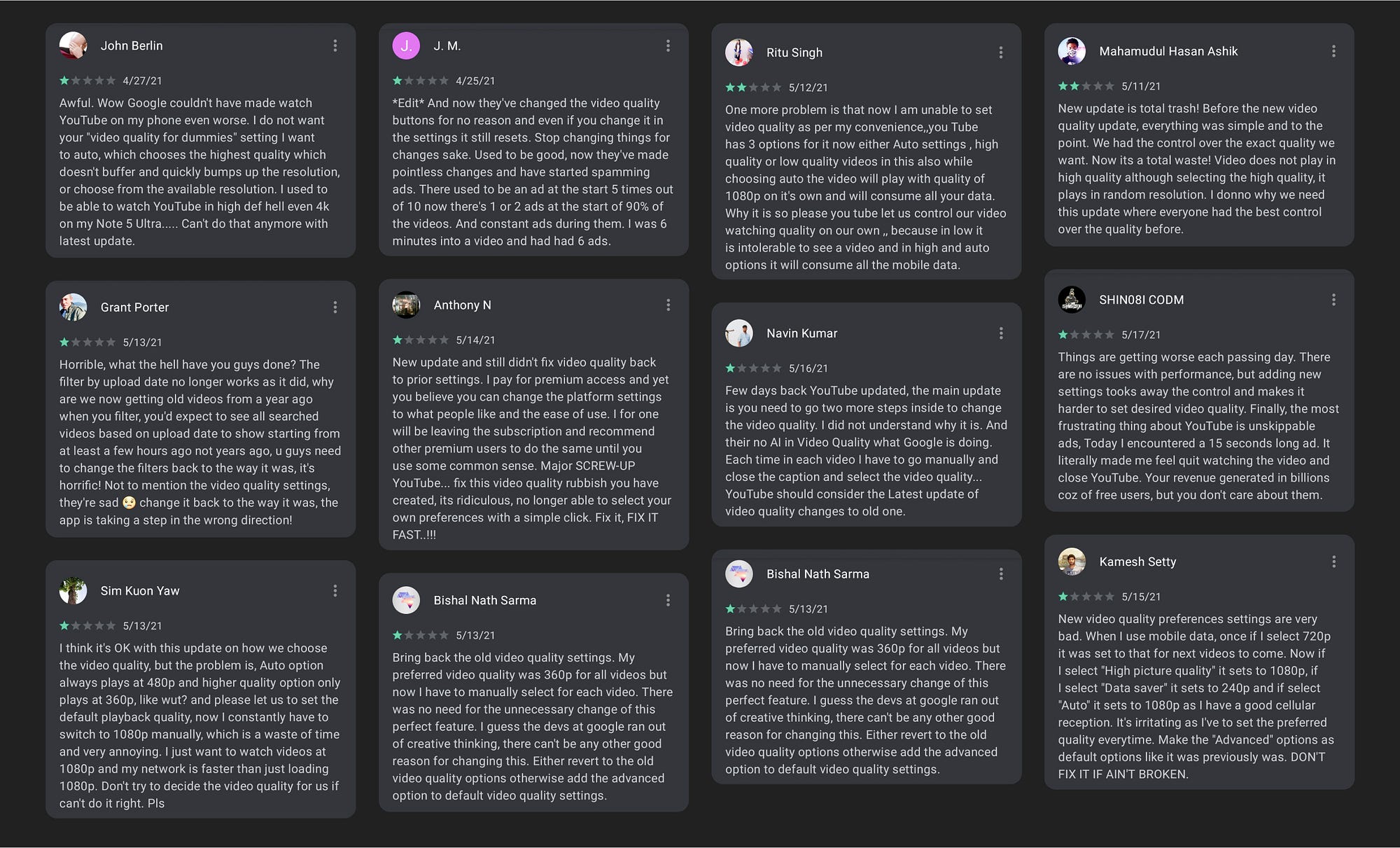
I came up with these six paint points by analyzing the feedback section of Google Play Store and AppStore.
Data that might be useful
First, to understand how important is the mobile user base we might just look at these numbers:
70% of YouTube watch time comes from mobile devices. Source: Statista
37% of all mobile internet traffic belongs to YouTube. Source: YouTube

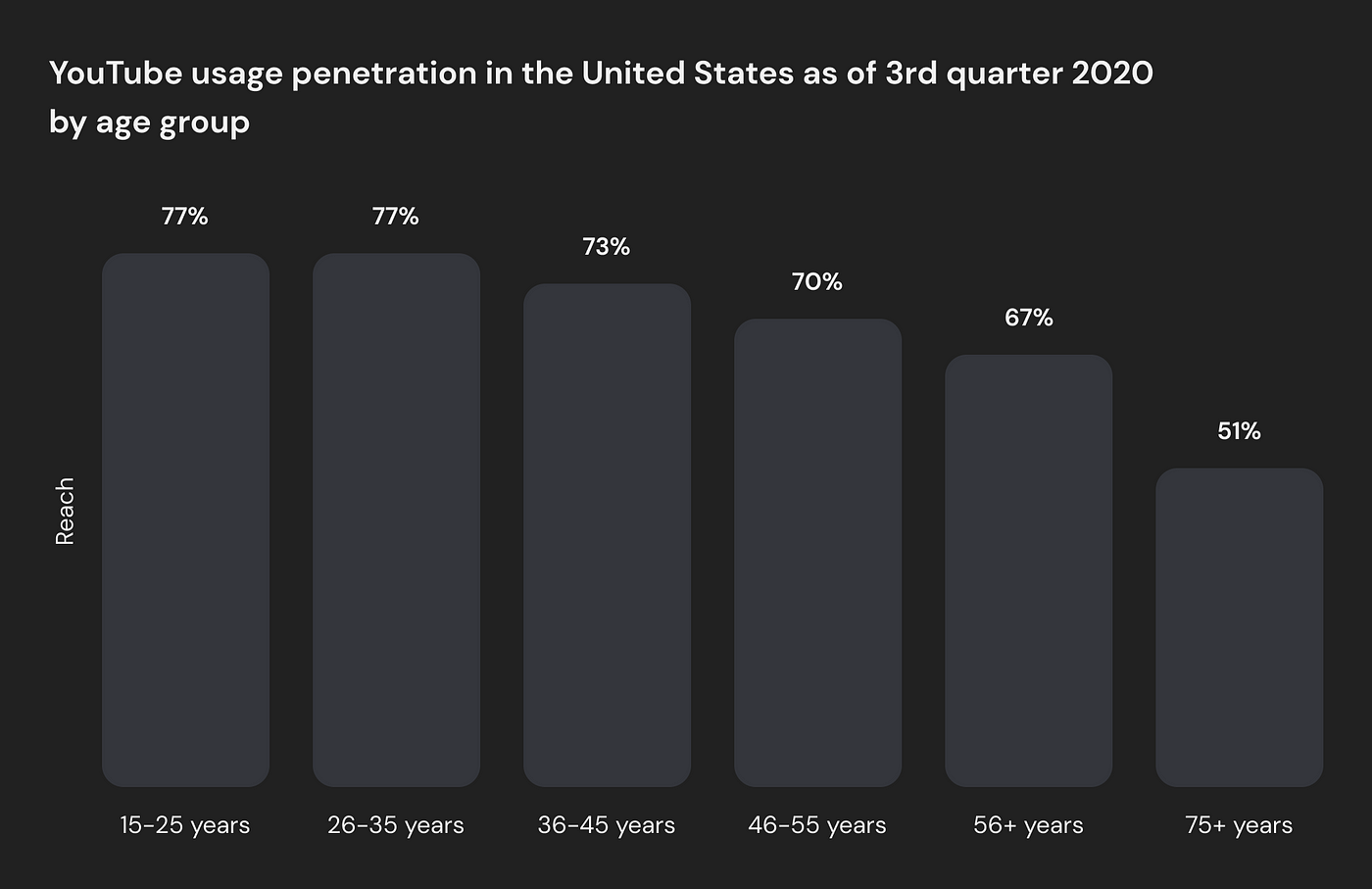
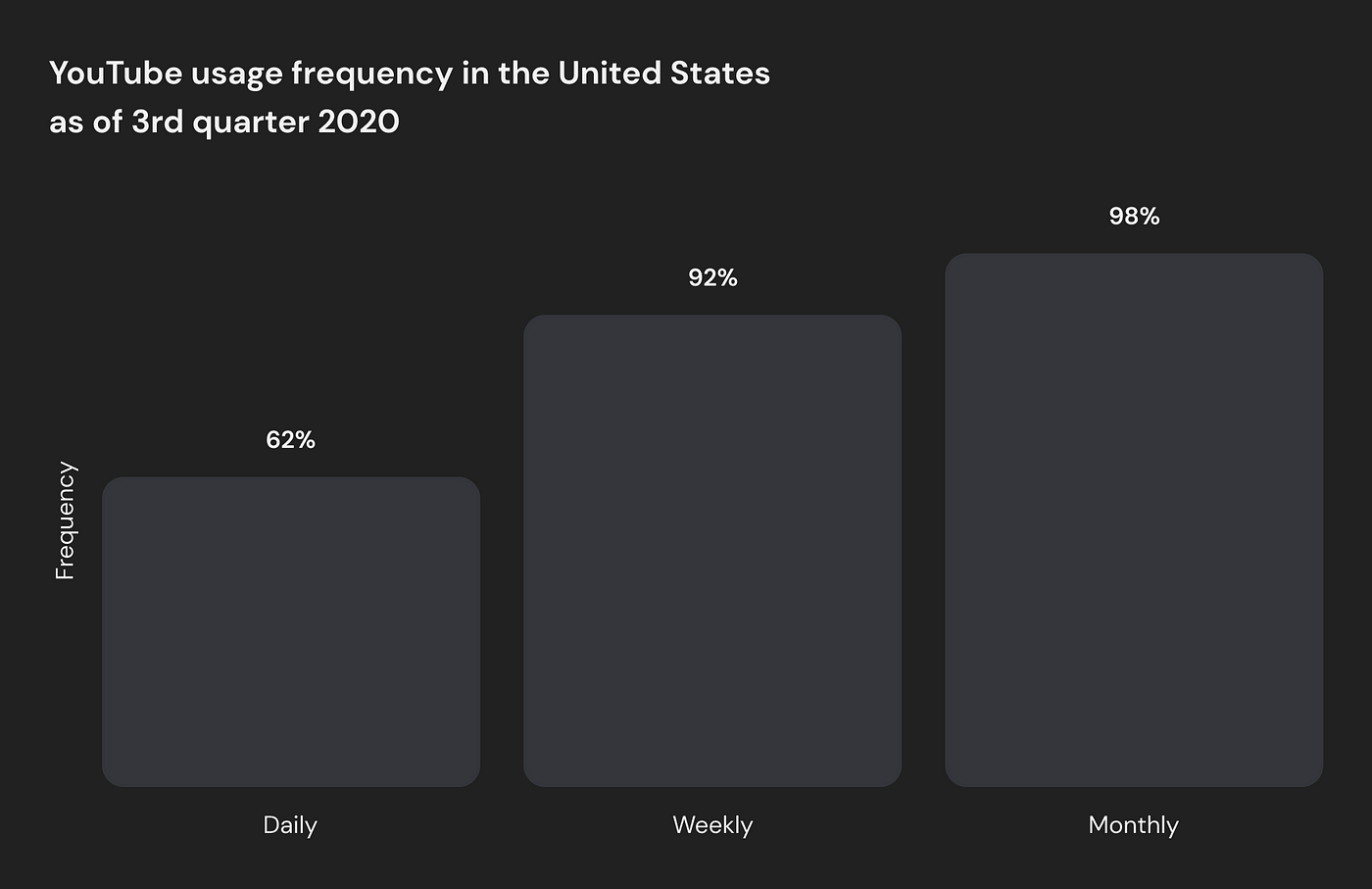
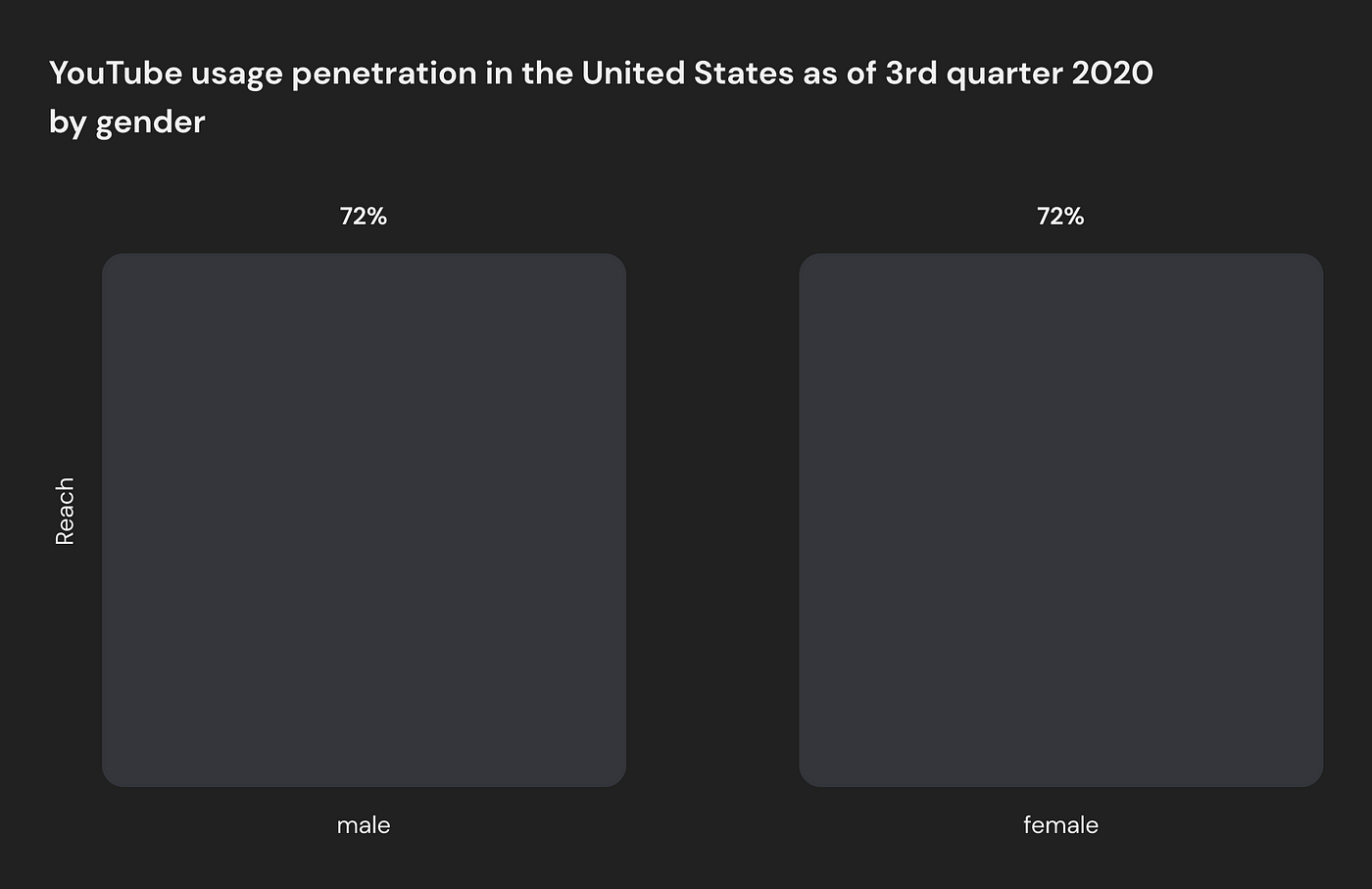
Next, I want to review demographic penetration rates according to age, gender, and frequency. Unfortunately, I can get precise data for this part of the research only based on US users. Keep in mind that 89% of YouTube users come from outside the US.



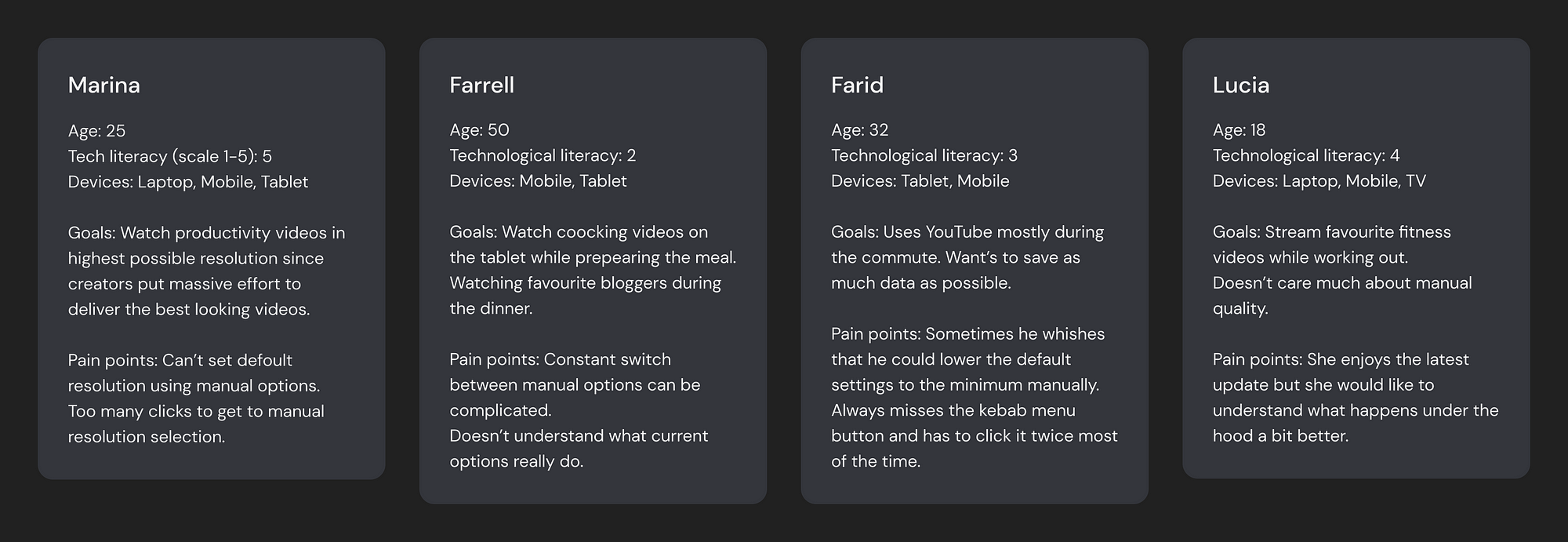
Proto-Personas
Since YouTube has a massive user base with +2 billion users, I won't be creating personas for every single target group. I will just try to hypnotize and create proto/qualitative personas based on the secondary research.

How other video streaming services handle similar options
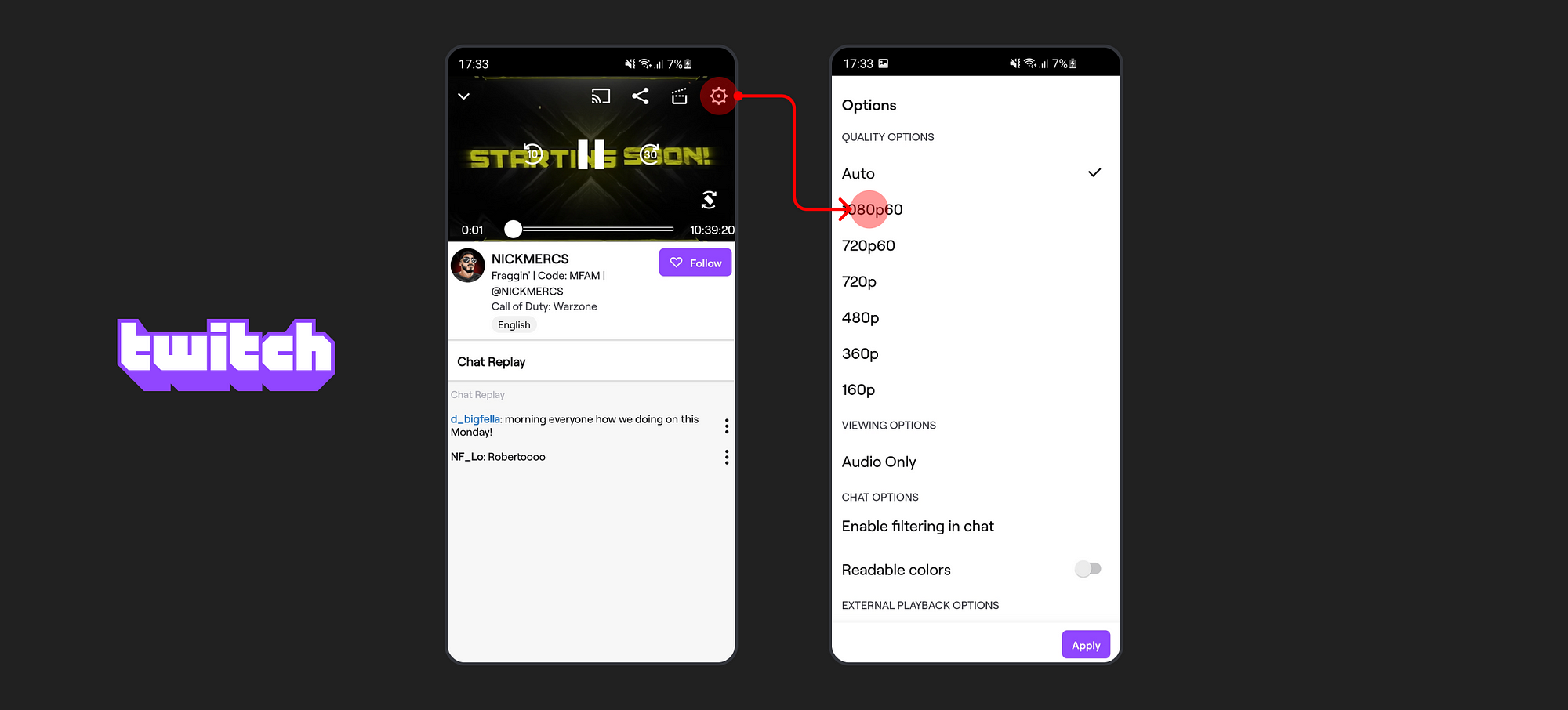
Twitch uses a similar flow to what YouTube used to have before the recent update. However, I like that instead of hiding quality settings under the extra layer of the menu they present it right after you press the button. I think having viewing options and chat options here also make sense for a twitch in particular. That being said, twitch aims at younger and more tech-savvy user groups. Thus, they can get away without using more global data saving and higher quality settings like we see on YouTube.

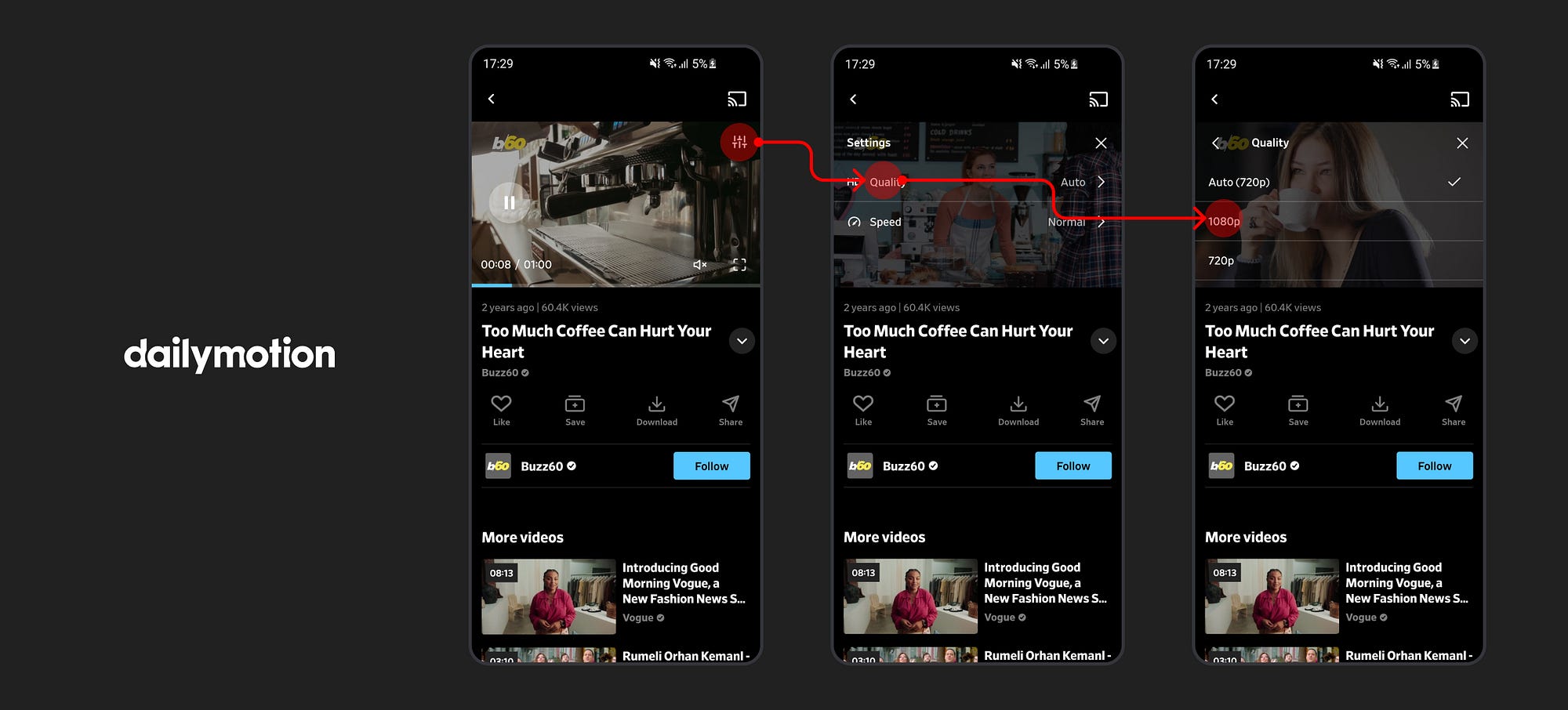
Dailymotion is another player in the streaming service market. Of course, they are nowhere near YouTube in terms of content and users. They offer fewer options inside their player, with only 2 options inside the video settings. These are quality and speed settings. Flow is pretty simple and straightforward. Yet again, they have only 2 features here so it makes everything much easier.

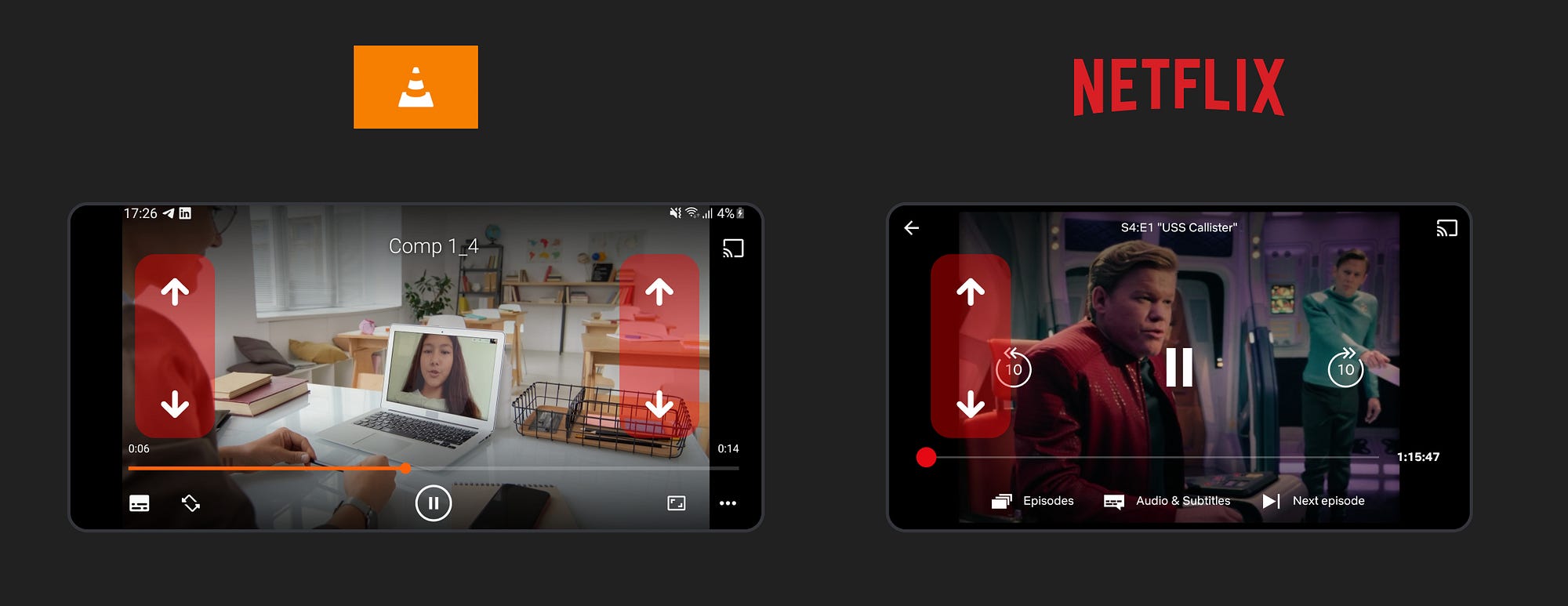
Swiping. Even though VLC and Netflix offer very different services, I believe they borrowed some ideas from each other in terms of brightness control (I recon VLC had this feature earlier). Long story short, you can adjust the brightness level of the video by swiping up and down on the left side of the player. In addition, you can control the sound in the same way on VLC by swiping on the right side.

I was also surprised to see that one of the biggest competitors of YouTube with a slightly different focus on their content Vimeo, doesn't offer any default or video resolution controls. At least this is the case on Android and iOS apps.
Sketching
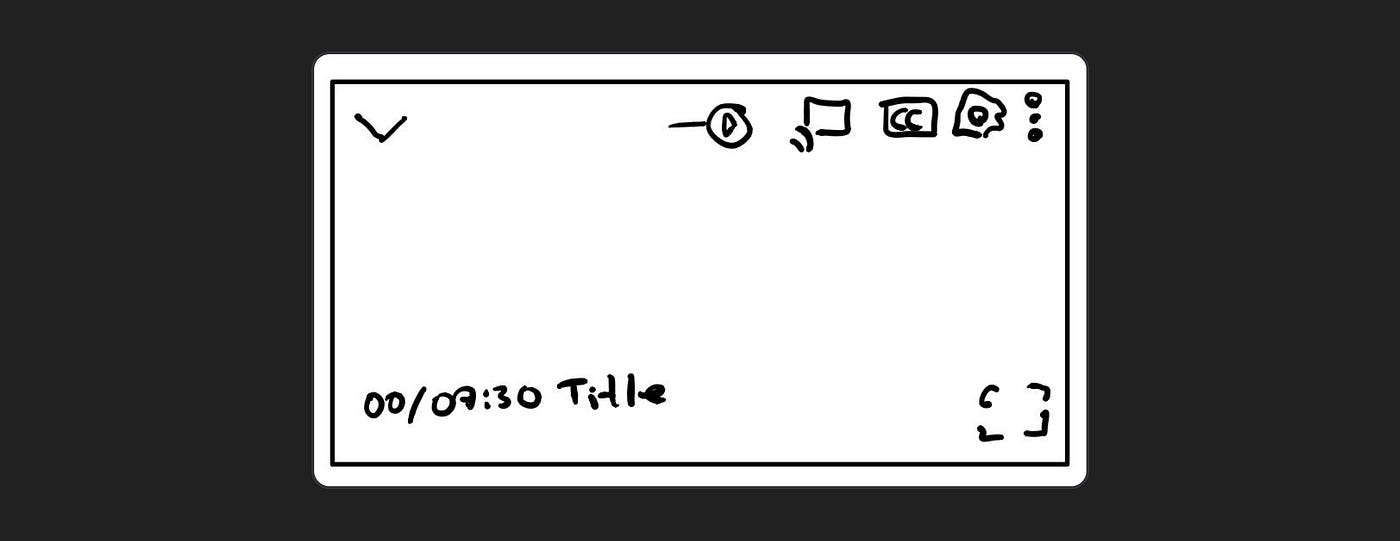
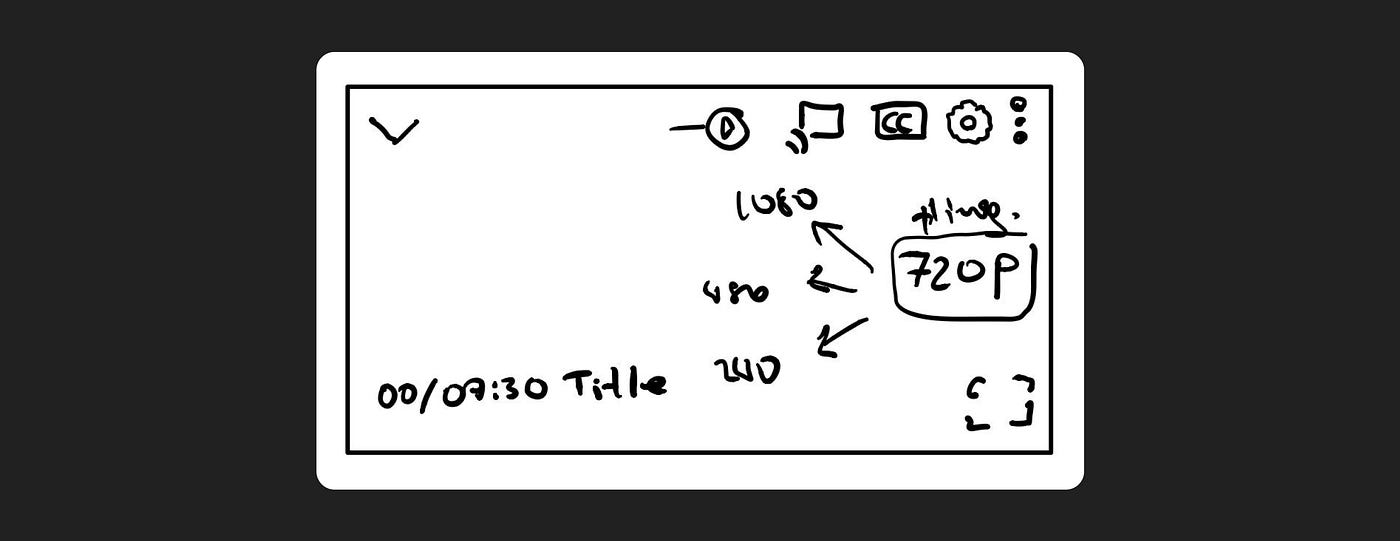
I've always felt like the right top corner of the player felt a little cluttered on mobile. While I had no questions about closed captions, casting, and the kebab menu, I had some concerns about the autoplay icon. I am not really sure how important it is to have it right there instead of hiding it under the kebab menu for instance. In my own experience, this is something I've set the very first time and never changed back. This is a hypothesis of course and I will test this with users later on. This is about ideation right now. That is the reason I've cluttered this section even more by adding a quality settings menu here.

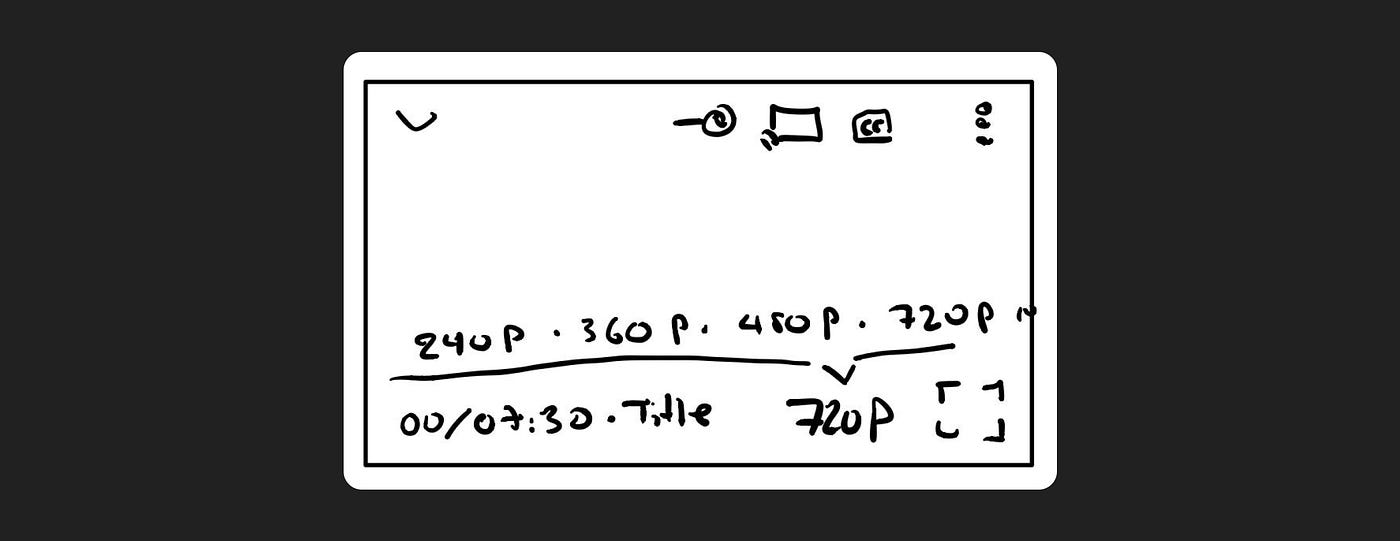
Another idea is that users want to see their current resolution right away. What if we show the resolution in the bottom part of the player and double it with the resolution selection menu. The obvious problem with this concept is that I couldn't fit automated settings like auto, data saving, and high quality here.

Remember Netflix and VLC brightness controls? What if we use the same gesture to change quality settings. However, rather than having the smooth slider, we could have a more dial-like experience. Recognize this?

Yes, of course, this UX is by no means is great for modern use cases but we can mix this dial experience with the sliding gesture we have on the Netflix app and end up with something that looks like this.

Another version of this approach could be placing these settings on the top and cause less distraction for the user.

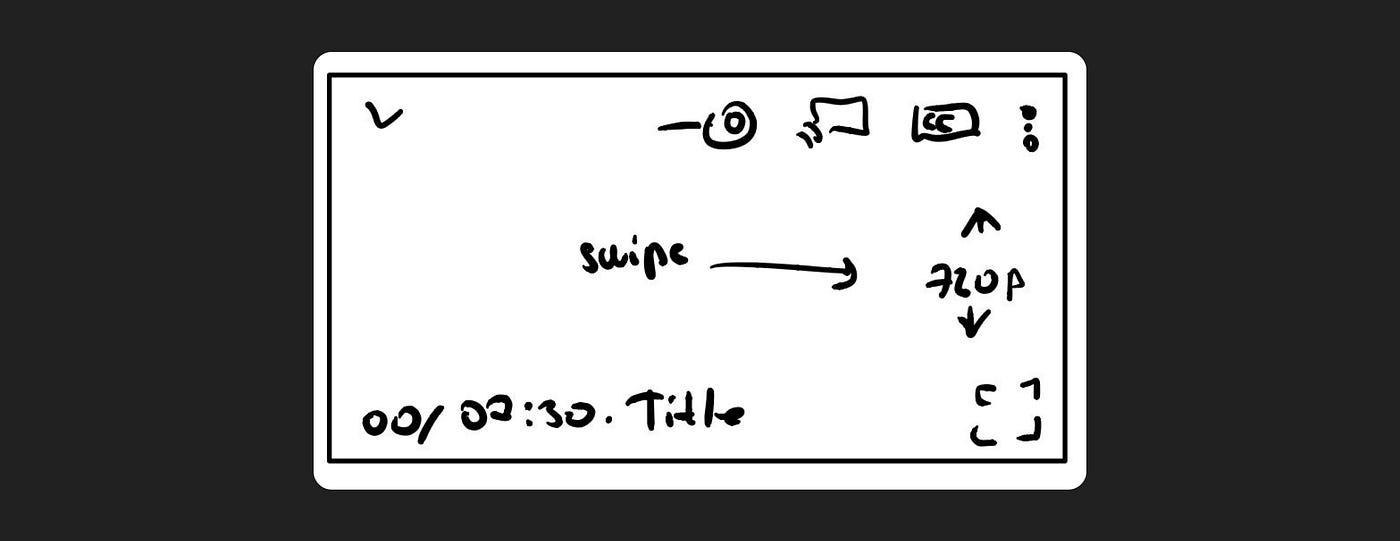
I took this even further and tried to implement the flinging gesture. This would use both swiping and dragging.

It looks neat but it comes at a cost of being too complicated especially for the average persona. On top of that, we face the same issue of not using the automated resolution options here, which is a problem if we consider our less tech-savvy users.

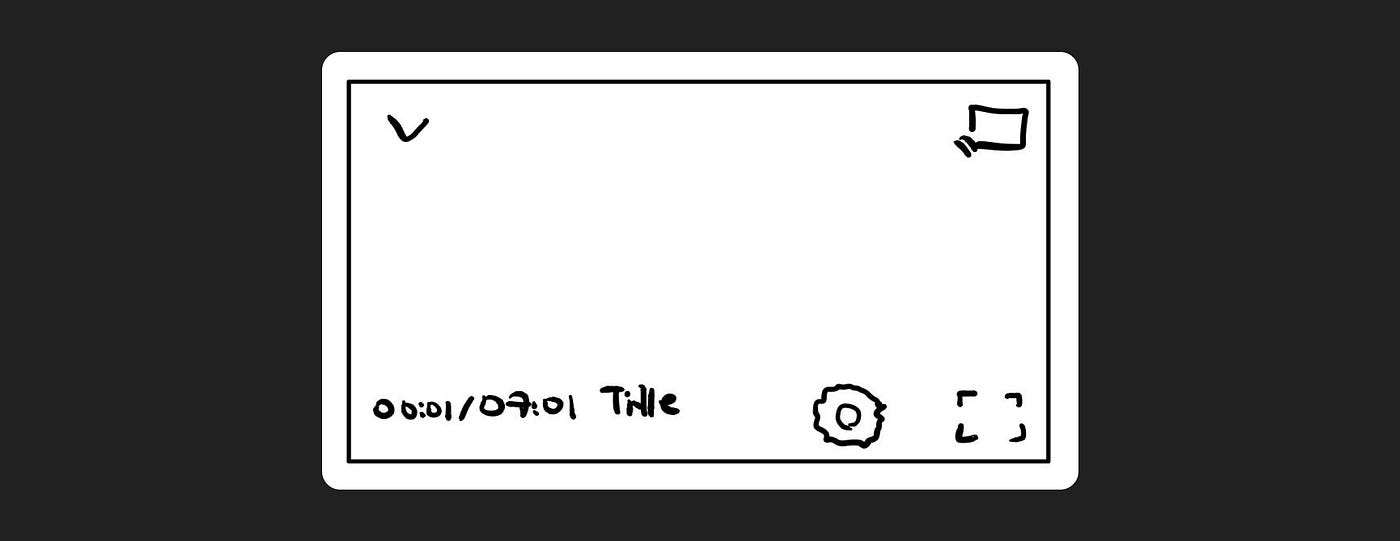
Okay, remember I said that the top right corner looks cluttered? I went back to more simple interactions and used buttons. I moved all the settings under the settings icon and only left the cast button in the right upper corner.

We could have a more busy page like this with a semi-transparent background so that it doesn't cover the content entirely.

Or maybe something that looks a bit different with gestures on the right side.

Testing is the key
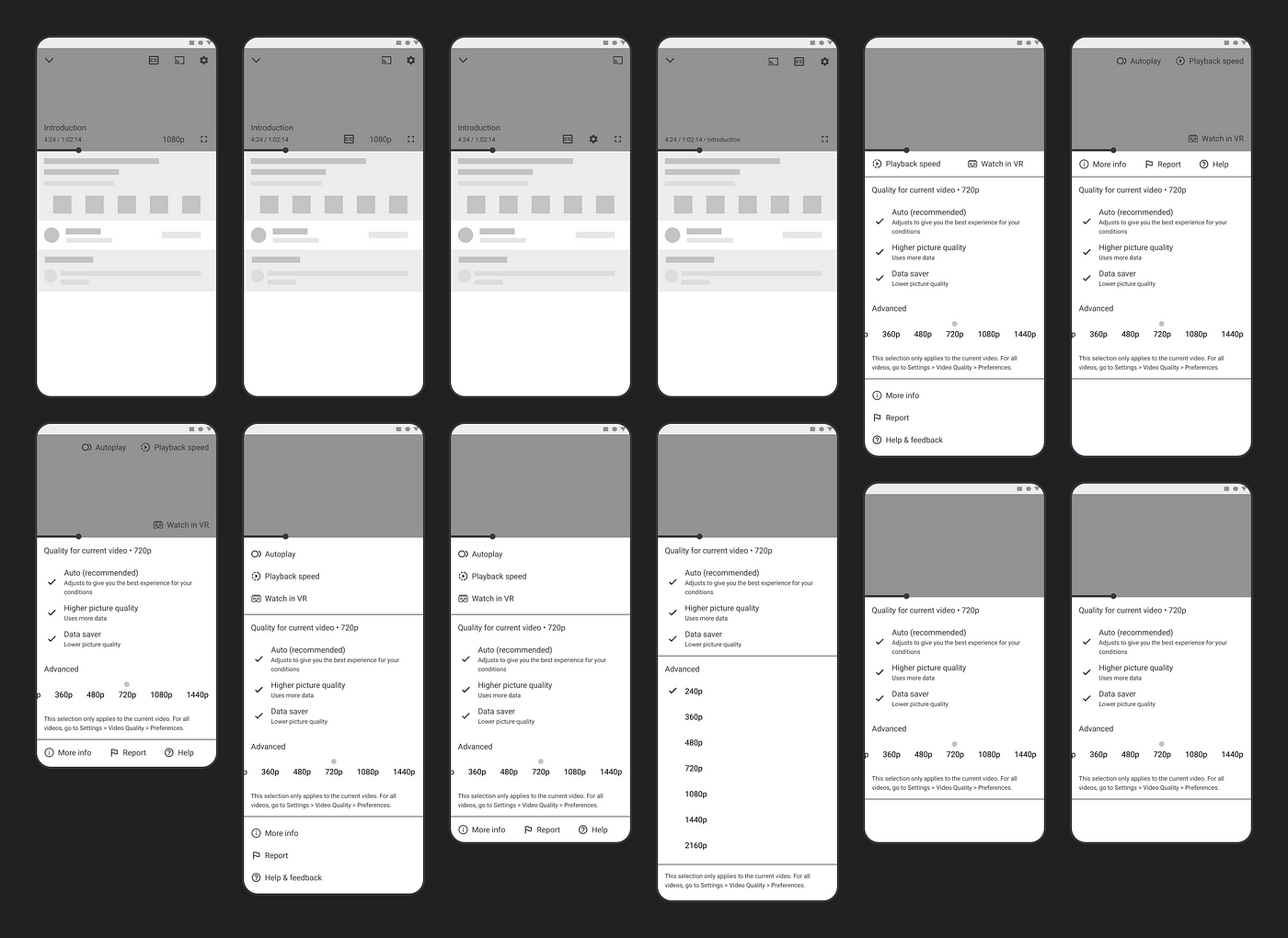
I've held 6 lo-fi user testing sessions with people close to the previously mentioned user personas. I've tested 4 different combinations of flows and a few different layouts of each screen.


There were multiple backup versions for each screen which I also shared with testers after we held initial flow testing. It was really fascinating to see how different users were prioritizing settings. Luckily, there were moments when their choices on layouts overlapped. More on that later.

To understand the users better I asked testers to talk about their current experience with the app before I showed them any prototype or mentioned what kind of problem I am trying to solve. 4 out of 5 mentioned the current resolution switcher as one of the main pain points along with the ads (can't do much about these) of course.


I've made a mistake
While testing with one of the users I understood that I missed an important group of people while creating proto-personas. People who use YouTube mostly for music.
Sometimes there are specific versions of songs that are not available on Spotify. I listen to them on YouTube. To be honest I don't even care about the quality when I do so. I just use "data saving" mode, since I do use it mostly in the car.
I knew that I saw many people using YouTube this way but it totally slipped my mind. It was also really interesting to hear that this particular user stated that he never even toggles the autoplay option off.

So many features
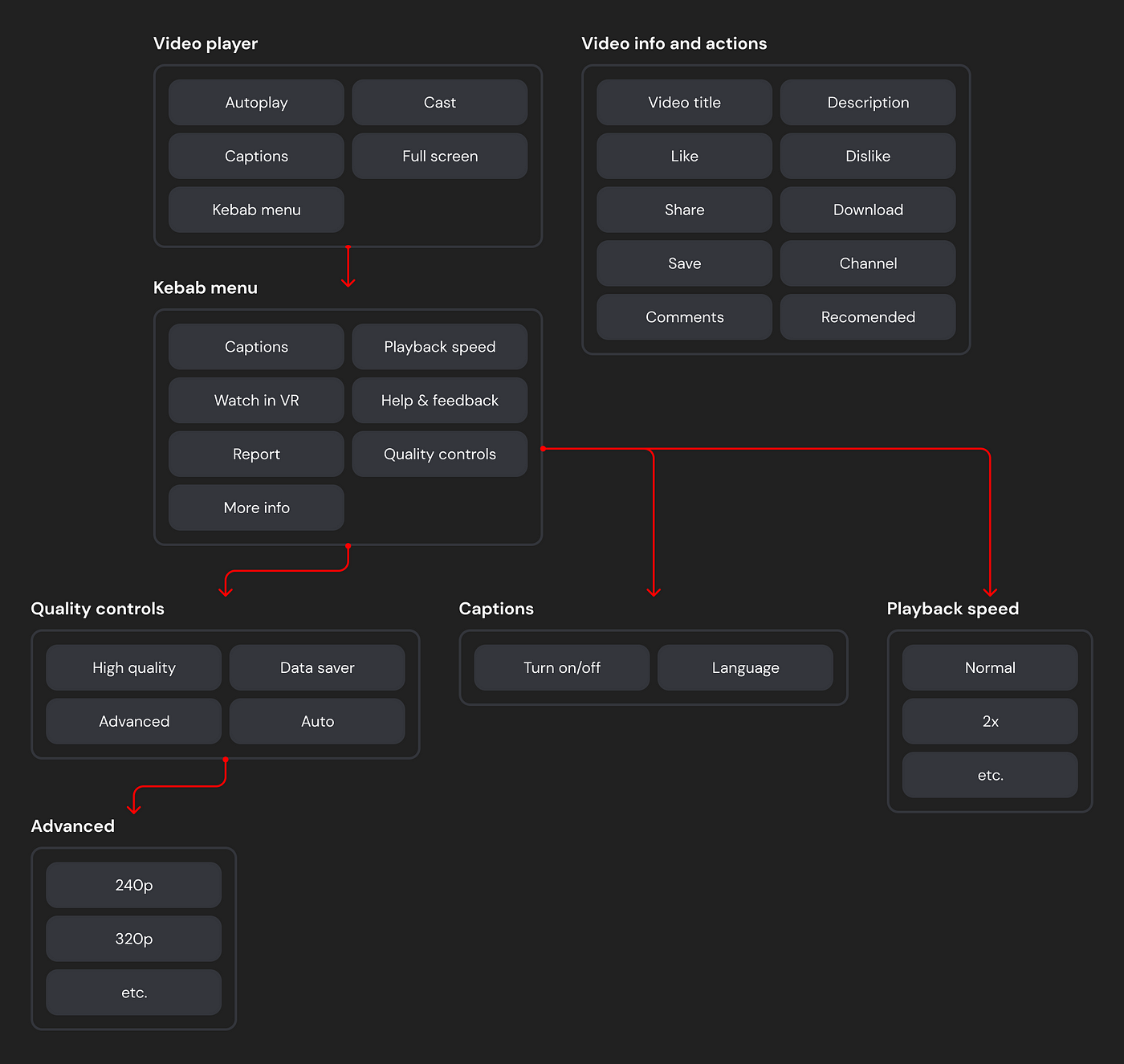
While testing lo-fi prototypes with users I've asked questions about features like autoplay, closed captions, playback speed, and reporting. I wanted to understand their usage patterns as well as frequencies. I used this to create a new information architecture. Let's first take a look at what lives where right now.

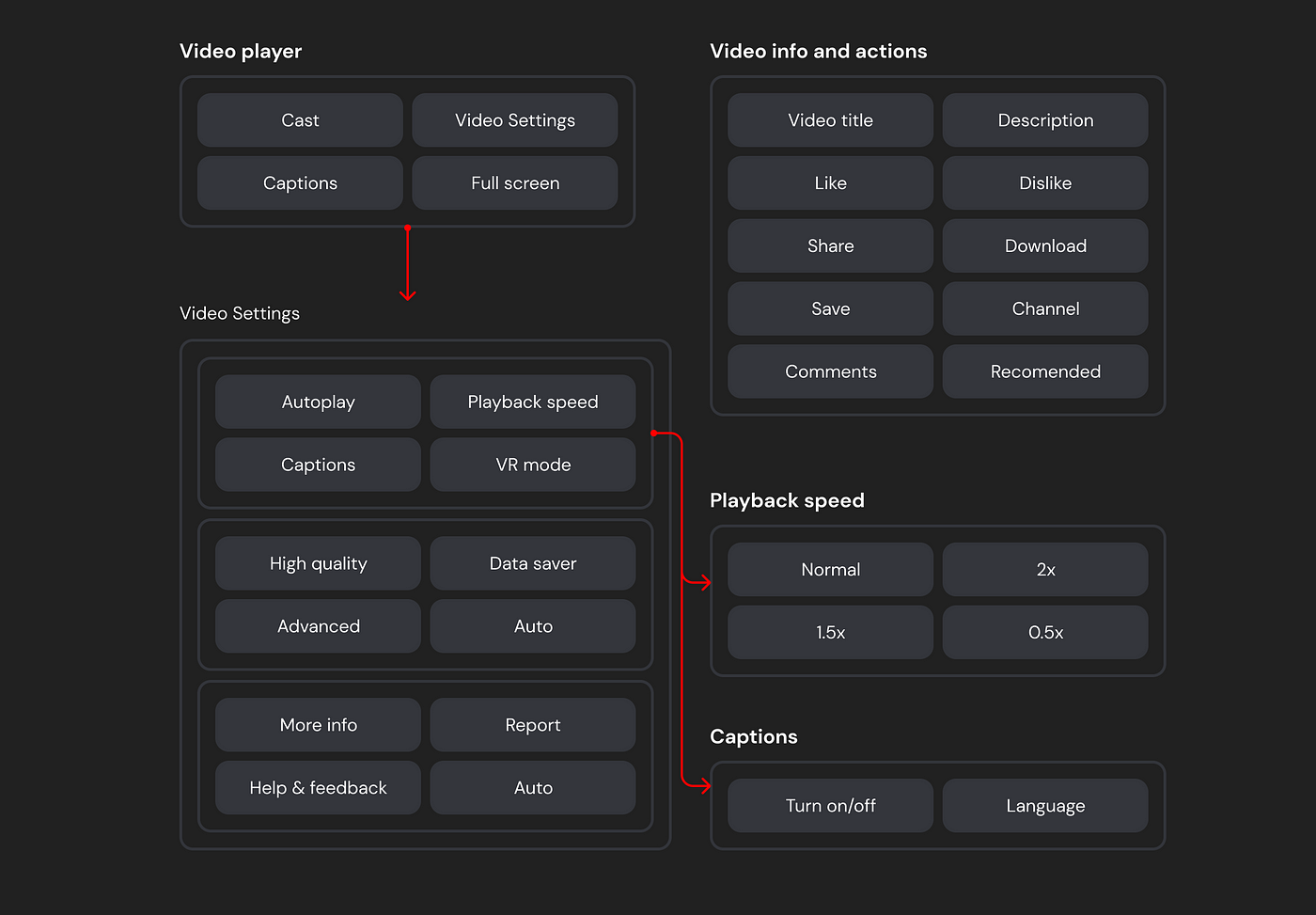
After hearing what users said about the all-in-one page for settings I was more confident to move forward with it. After a few tweaks, I came up with this new information architecture structure. It looked much more compact even on paper. What does it mean in reality? Fewer clicks (touches).

Final solution

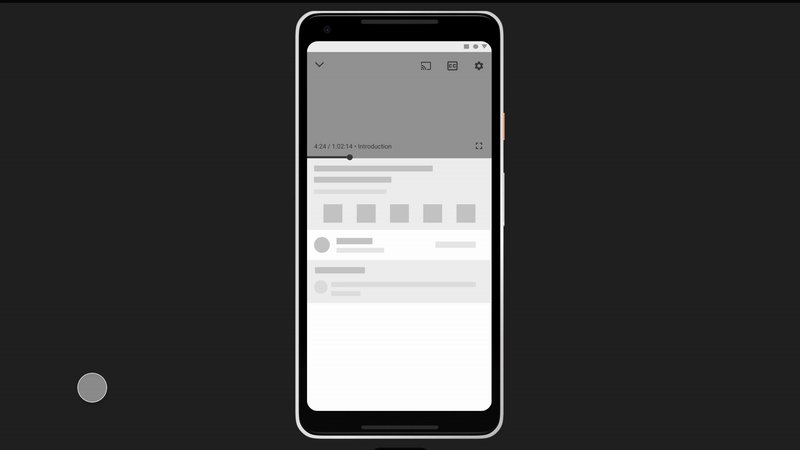
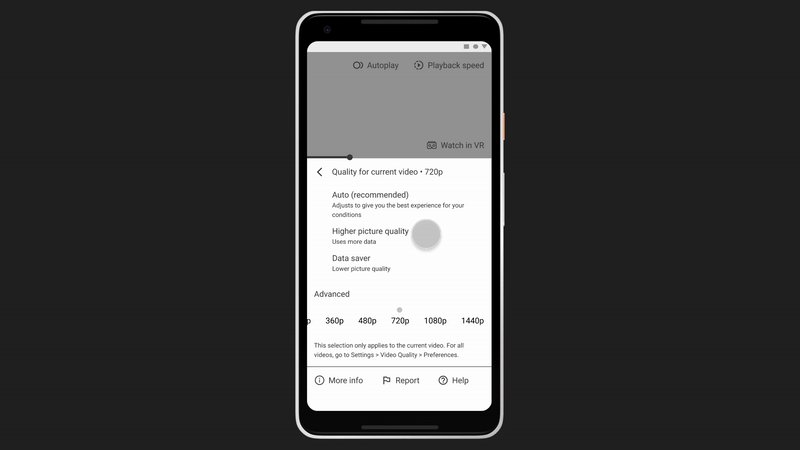
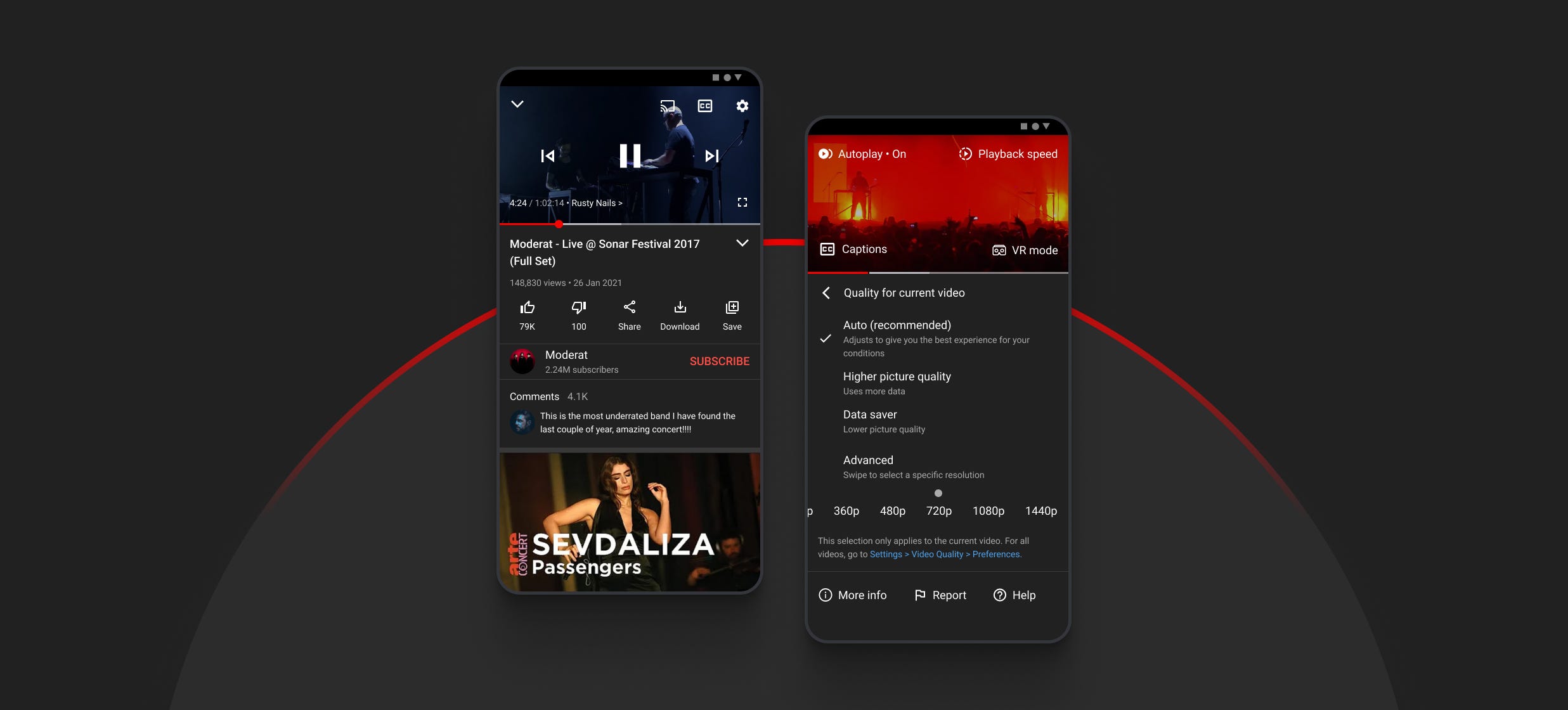
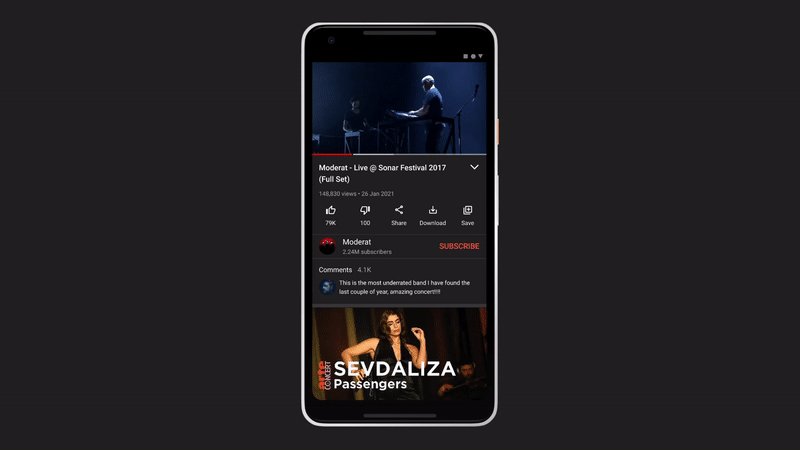
I tried my best to find the right layout. At least, the one that made more sense. The problem here was of course the lack of space and my desire to keep the video insight while tweaking the settings. Using Gestalt's proximity and common region principles I allocated the features and managed to fit everything in one screen.

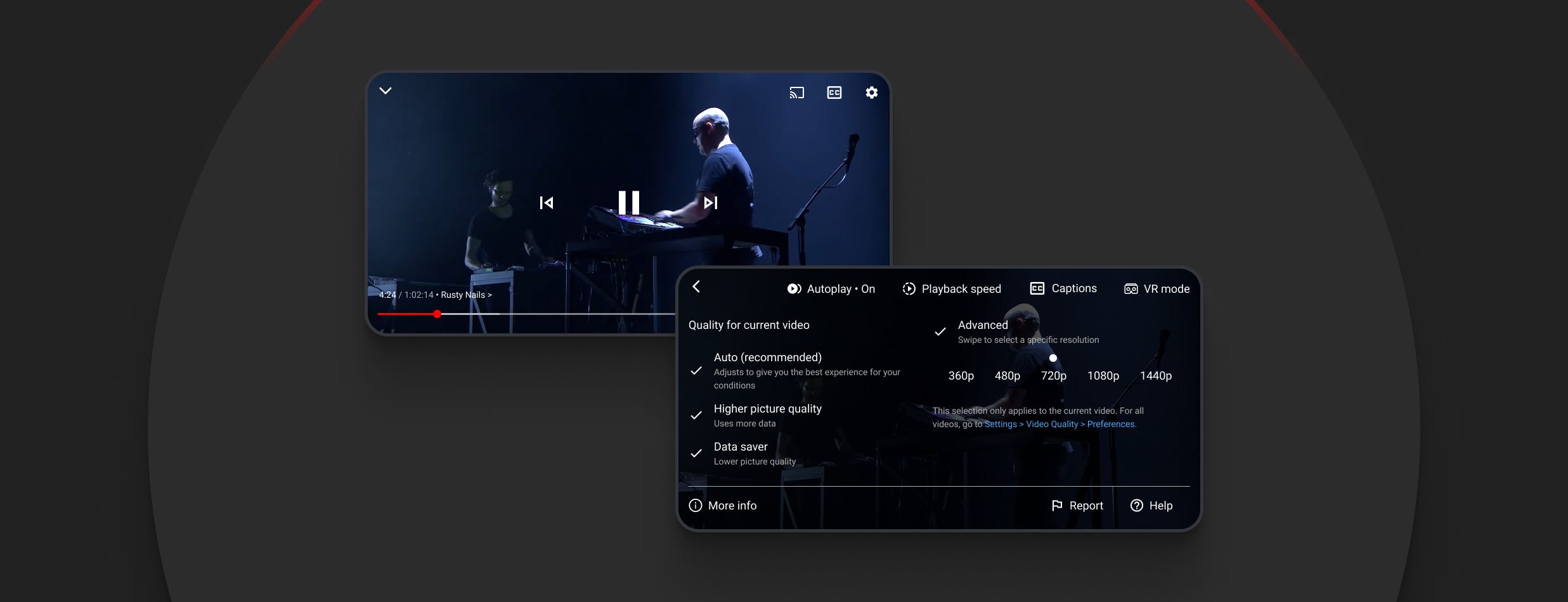
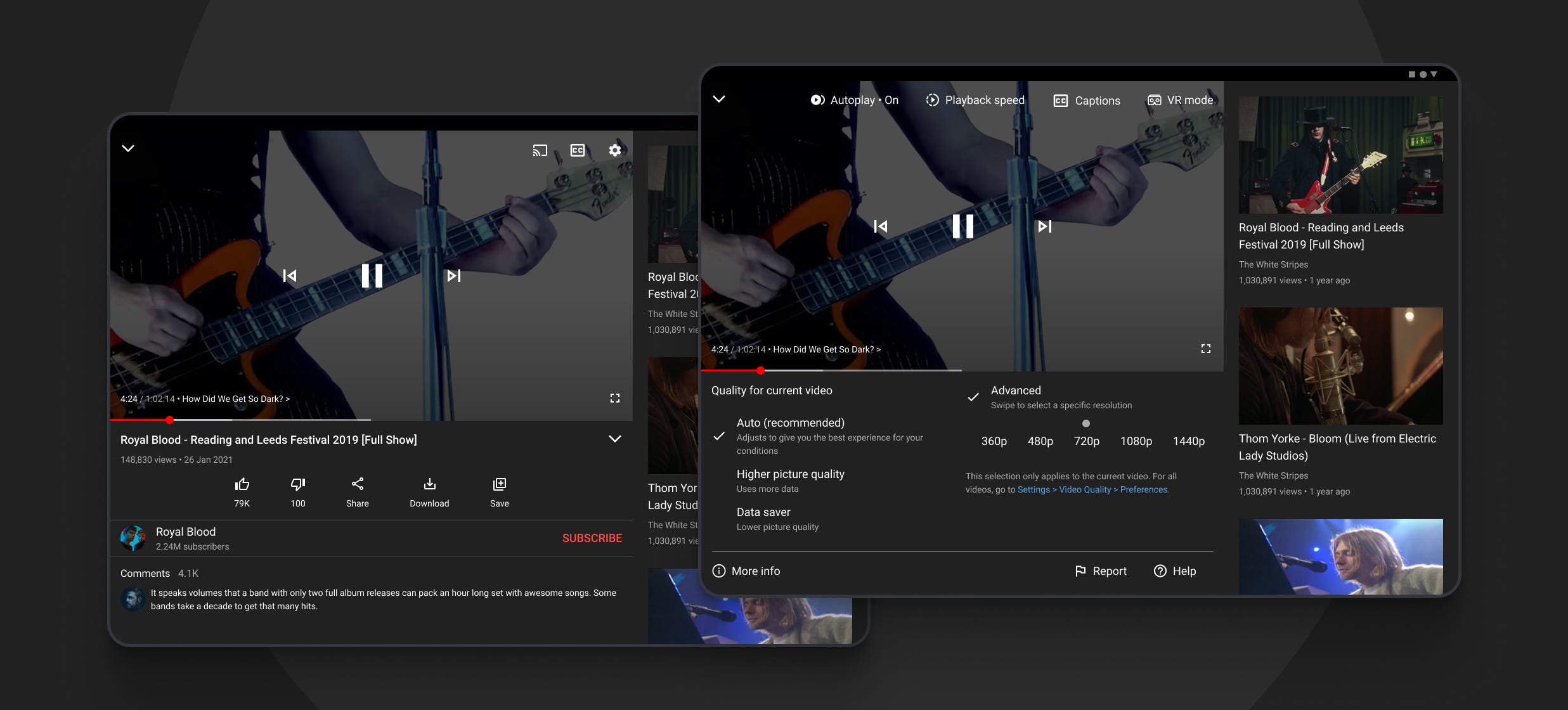
Of course, space was even more limiting in landscape mode. Here I had no options. I had to cover the content. However, I decided to make the background a bit transparent in order not to cover the content entirely as the YouTube app does right now (at least on smaller devices).

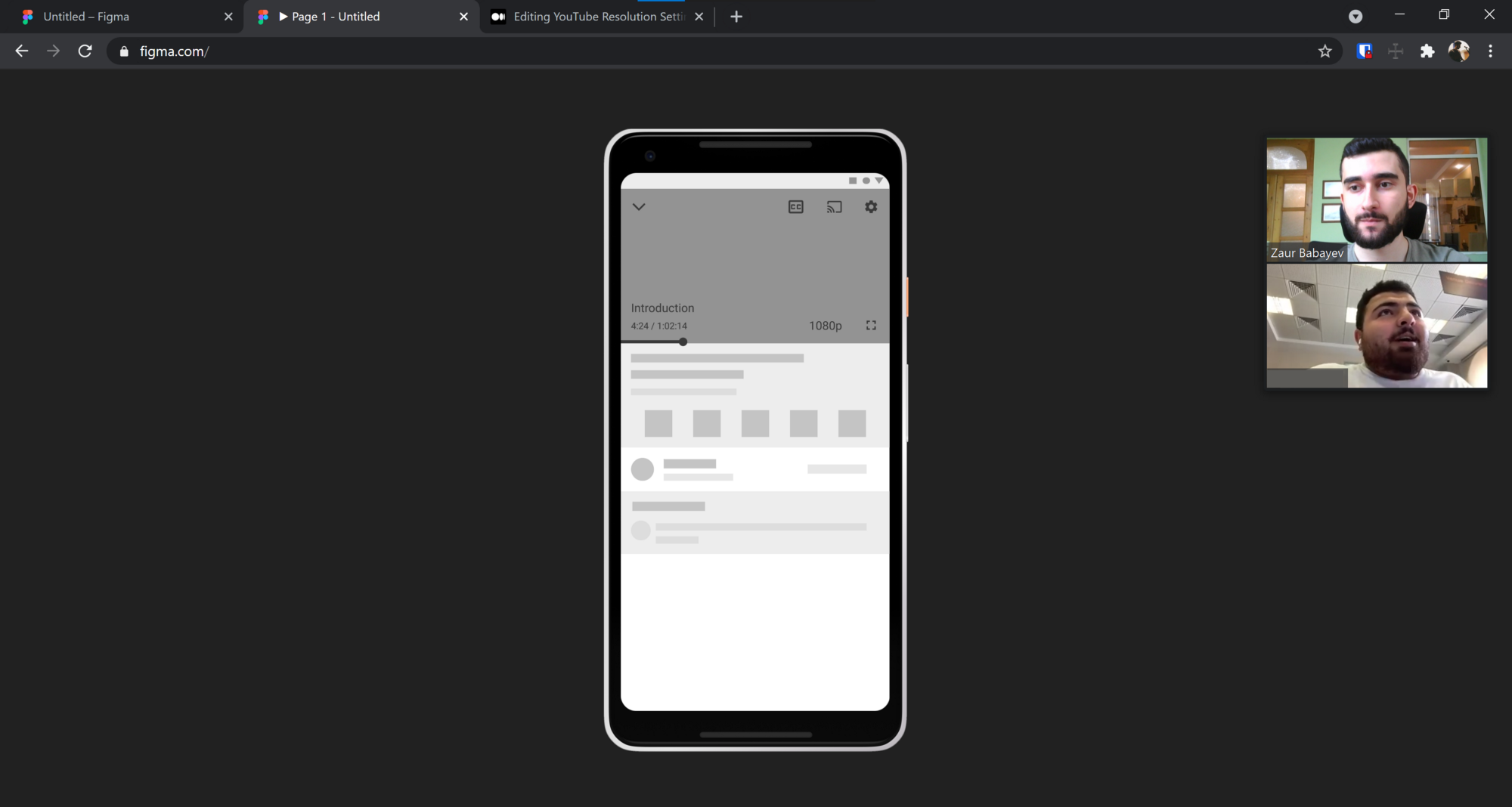
Speaking of smaller screens. This is how this concept might look on larger devices like iPads.

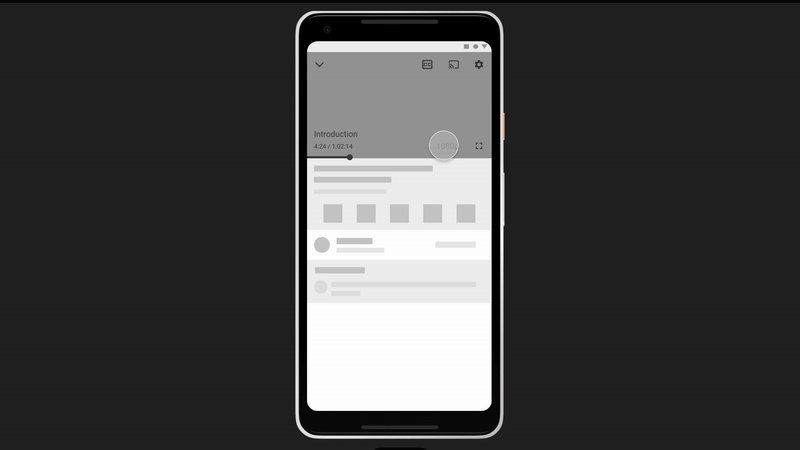
While creating this particular interface I had an idea of having a form of feedback that would allow users to see a response from the UI when changing between automatic options such as data saving and high quality.
Eureka!
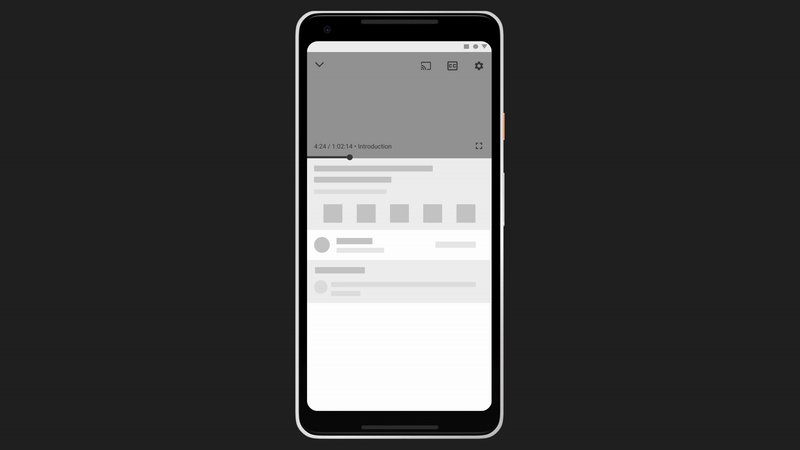
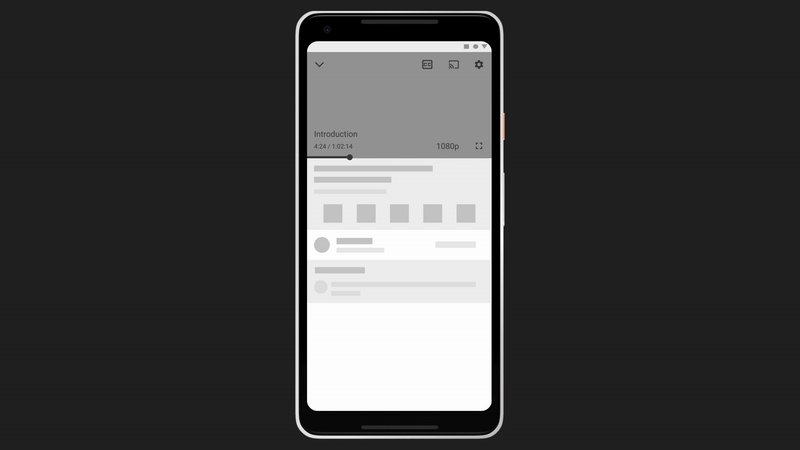
I accidentally created a UI that would reflect the resolution changes. Initially, I was planning to use the resolution options under the Advanced option just to choose the resolution in advanced mode. But then it hit me. Every time the user chooses an automated mode the scroll under Advanced slides to the current streaming resolution. This way users will get instant feedback and will be aware of what happens under the hood.

Advanced mode
As soon as you touch or swipe the advanced scroll manually the resolution picker switches to advanced mode and allows the user to select the desired resolution. There is no need to choose the advanced mode and then scroll or leave for a different view to adjust the quality.

You can view the live prototype of the final design right here. Or use this link.
Default preferences
This is the page where I felt like there is no need to reinvent the wheel. This was my hypothesis before and people with whom I tested stated the same. All this settings page needs is a bit of love of Advanced aka manual settings. Other than that I kept the page the same as it was and clicking the manual option just reveals the 240p, 320p, etc. options as it is right now in video-specific settings.

Remember the pain points? What did I manage to solve?
- Usability metrics for clicks and time a task requires:

- The click rate for changing advanced video quality is down to 2 clicks from 4 in the original design. Improvement of 100%. Changing automated video quality is down to 2 clicks from 3 in the original design. Improvement of 50%.
- The time a task requires for automated video quality is now 3 seconds* instead of the previous 6 seconds. Improvement of 100%. For advanced video quality is now 6 seconds* instead of the previous 12 seconds. Improvement of 100%.
I've asked the users to complete this task 3 times throughout the testing. The reason for doing this is that we are comparing a new interaction and layout with the already existing one. Therefore the new design will take a bit longer for the first time to get used to and recognize the layout.
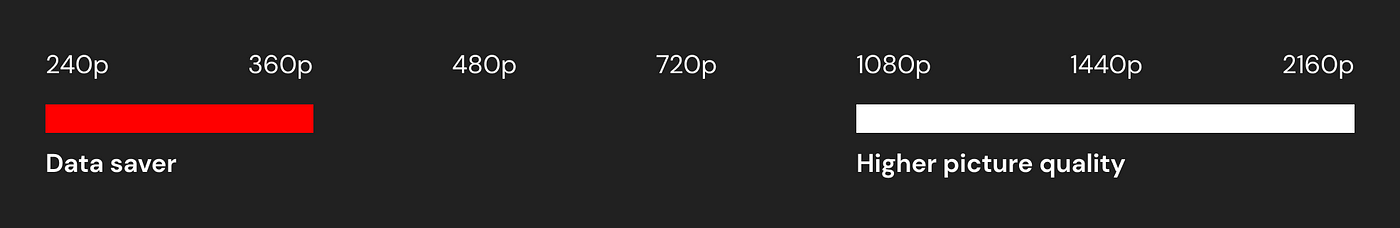
2. Automated modes are adjusted to user requirements and expectations.

- Automatic (recommended) — ranges anywhere from 240p to 2160p depending on your connection.
- High quality picture — ranges from 1080p to 2160p.
- Data saver — from 240p to 360p.
3. For smaller screens in portrait mode, the content is always visible with little dimming. In landscape mode, the content is still partially visible under the layer of settings.
4. The kebab menu is substituted with a settings icon which makes more sense in the current setup. It is also much larger visually and easier to click. To make it even painless to click on larger screens I increased the spacing between the icons and increased the touch area.

5. Micro interaction after switching to the high quality or data saving modes allows users to see what happens with their video quality (status feedback) and restores the transparency and feeling of control.

6. Default manual controls are added to Video Quality Preferences. Now you can choose a specific resolution such as 1080p. If a particular video is not available in high resolution (let's assume 1080) it caps at maximum available resolution.
This is not perfect
Talking about what I fixed and solved I need to mention what might became worse.
Scalability — by removing the kebab menu I removed an extra layer between the video and quality controls. However, with that, I also removed the list that opened up with this menu. And what does a list do? It nests countless options in a very compact way. I am not aware of the internal future plans of YouTube, but let's say they want to add new features along with, quality controls, VR mode, autoplay, etc. If you add a few more features to the layout I offer it might become overly complicated and overwhelming. An alternative solution to solve this problem might be moving quality controls out of that menu.
Scalability of resolution options — screens become better and resolution rises. What if we have resolution options up to 8k? This swiping interaction might become cumbersome.
Autoplay — moving it to settings just to make the UI cleaner might be a risky move. Even though all the users I tested with stated that they rarely use it and won't mind it hidden under the settings icon, my test group was very limited. I am sure YouTube has some data to back up their decision to keep right where it is right now.
Yes or no. Right or wrong.
There is so much in between in UX. This case study shows how hard it is to design for such a broad audience. I want to give a huge shout-out to the YouTube team, their UXers, product designers, and engineers here. As much as it is exciting to create a product that leaves in about 3 billion devices it is also a huge responsibility and pressure with thousands of constraints.
It is so easy to introduce a new feature and break the one that is already there. I might do the same here. Due to time constraints, this concept is based on a limited amount of data and I can only assume that this solution might do a little better than the current one.
Youtube Can't Click I Understand And Wish To Proceed
Source: https://bootcamp.uxdesign.cc/youtube-b3ceb928871c
Posted by: harrisonriseed.blogspot.com

0 Response to "Youtube Can't Click I Understand And Wish To Proceed"
Post a Comment